Ten szablon Joomla spełnia wymogi WCAG 2.0 - dotyczące tworzenia treści internetowych bardziej dostępnymi
Przeczytaj też: Dostosowanie publicznych serwisów internetowych do potrzeb niepełnosprawnych obywateli
Ze względu na częste pytania dotyczące stron spełniających standardy WCAG (Sekcja 508) zdecydowaliśmy się stworzyć szablon dla Joomla dla biur i instytucji publicznych, który spełnia wymogi WCAG w stopniu jaki jest to tylko możliwe.
Co to jest WCAG?
WAI jest Web Accessibility Initiative - inicjatywa założona przez W3C, określająca standardy tworzenia stron internetowych, które mają być dostępne dla wielu użytkowników - w projekcie uczestniczą takie firmy jak IBM, Microsoft, Google, Apple (autor WCAG) ,
Web Content Accessibility Guidelines to zbiór dokumentów dotyczących dostępności usług internetowych, od 2012 posiada status międzynarodowej normy ISO.
Podstawy prawne
Prawo UE zobowiązuje podmioty realizujące zadania publiczne (tj. ministerstwa, biura regionalne, urzędy miast i gmin, policji, straży pożarnej, szpitalach i wiele innych instytucji), aby dostosować swoje strony internetowe i sprostać wymaganiom WCAG 2.0
Dlaczego to takie ważne?
Ze względu na potrzebę zapewnienia przyjazności, a innymi słowy dostępności stron internetowych dla jak największej liczby użytkowników, nie możemy zapomnieć o osobach niepełnosprawnych takich jak niewidomi lub niedowidzący. Takie osoby są narażone na "cyfrowe wykluczenie", co oznacza brak lub ograniczoną możliwość korzystania z nowoczesnych form komunikacji, na przykład stron internetowych. Dobrym przykładem jest zbyt jasny kolor czcionki, który może wykluczyć opcję czytania tekstu przez osoby z dysfunkcją wzroku. Użyteczność usługi powinna być wystarczająca, łatwa i przyjemna dla każdego użytkownika serwisu.
Zasady dostępności
Dokument v 2.0 został podzielony na 4 grupy:
- percepcja
- funkcjonalność
- zrozumiałość
- niezawodność
oraz 3 poziomy dostępności:
- A - kryteria, które muszą być spełnione
- AA - kryteria, które powinny być spełnione
- AAA - kryteria, które mogą być spełnione
Percepcja - Informacja i elementy interfejsu użytkownika muszą być przedstawione w sposób przystępny dla użytkowników.
Główne założenia (tylko najważniejsze, proszę sprawdzić szczegóły w dokumentacji WCAG)
- Tekst alternatywny dla elementów nie-tekstowych na przykład ALT dla obrazów
- Napisy dołączone do audio / video
- Używanie dodatkowych elementów opisu - np. wymagane pola formularzy powinny być odpowiednio oznakowane, nie tylko kolorem, ale treścią, na przykład powyżej pola
- Minimalny kontrast (dla tła strony i kolor tekstu) powinien być posiadać stosunek 4.5:1
Funkcjonalność - elementy interfejsu użytkownika i nawigacji mają być funkcjonalne (powinny pozwolić na interakcję).
- Dostępność elementów bezpośrednio z klawiatury - można poruszać się po stronie za pomocą klawiatury
- Brak migających elementów na stronie (mogą powodować padaczkę)
- Bezpośredni dostęp do sekcji, na przykład link do treści, które pomija powtarzanie treści na stronie.
- Wybór widoczności (w każdym momencie użytkownik musi wiedzieć, na którym składniku aktywny element jest usytuowany)
Zrozumiałość - treść i interfejs użytkownika usługi muszą być zrozumiałe.
- Wybór elementów nie wprowadza w błąd.
- Ograniczenie automatycznych przekierowań lub formularzy z wysyłaniem
- Dobrze widoczna identyfikacja błędów, odpowiednich komunikatów o błędach po składaniu formularzy, itp
Niezawodność - treść musi być na tyle wiarygodna, aby mogły być prawidłowo interpretowana przez wielu użytkowników, w tym technologii wspomagające.
Poprawność HTML i CSS (w przypadku CSS jest trudne ze względu na hacki do przeglądarek, pomimo tego poprawny kod powinien zostać wdrożony do jak największej liczby urządzeń)
Użyteczne narzędzia:
- Narzędzie oceny dostępności stron internetowych
- Funkcjonalna Dostępność Oceniający 2.0
- Sekcja 508 lista kontrolna
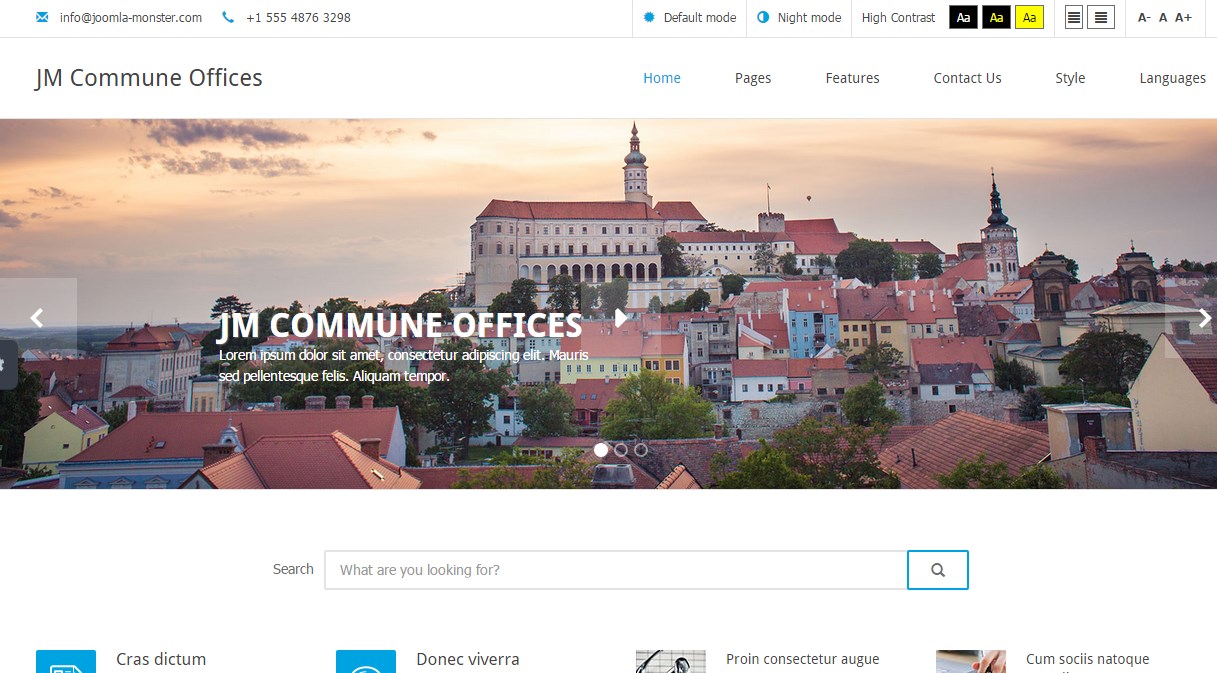
JM Commune Offices (Instytucje publiczne) - szablon dla Joomla, który spełnia wymagania WCAG (zobacz też: JM-Simple, JM-University)
Dokładamy wszelkich starań, żeby szablon był jak najbardziej zgodny z zaleceniami WCAG. Jednakże, zawartość strony jest bardzo ważną rzeczą, którą nie zawsze jesteśmy w stanie dostosować do szablonu. Dlatego podczas tworzenia treści, należy zwrócić szczególną uwagę na cztery zasady dostępności.
Aby w pełni dostosować się do zaleceń WCAG może być również konieczne naspisanie niektórych widoków komponentów Joomla.

Jakie są główne cechy naszego szablonu?
- Nawigacja za pomocą klawiatury - nie musisz używać myszki komputerowej, aby poruszać się po odpowiednich sekcjach strony, sama klawiatura będzie wystarczająca
- Przejście do animowanych elementów menu jest możliwe za pomocą klawisza Tab, więc możemy szybko poruszać się po stronie
- Unikanie animowanych elementów (udogodnienia dla osób cierpiących na padaczkę) stabilne grafiki, brak krzykliwych efektów animowanych to jedne z wielu zalet naszego szablonu
- Zrozumiałe linki - opis linku wyraźnie wskazuje, do czego on prowadzi
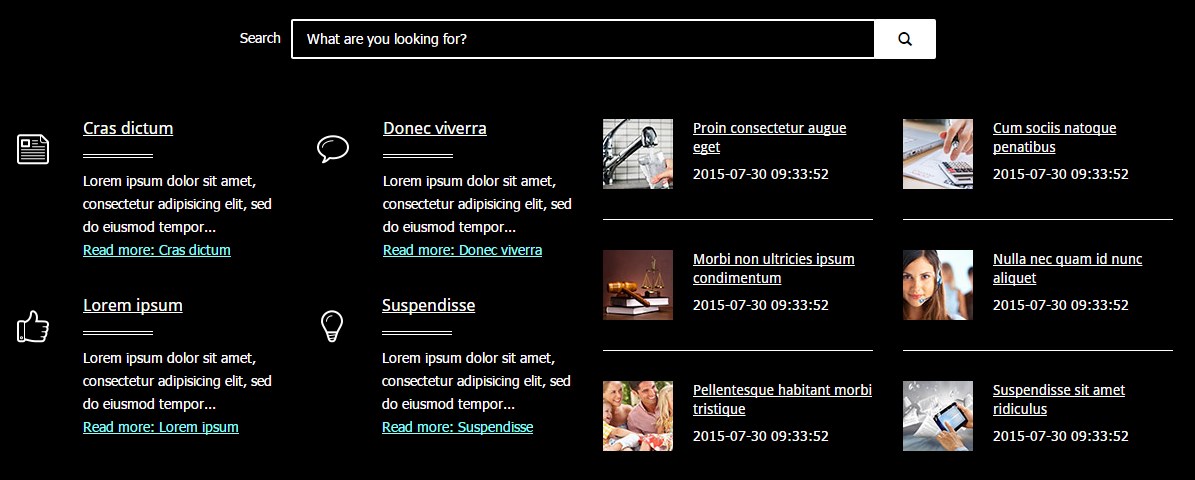
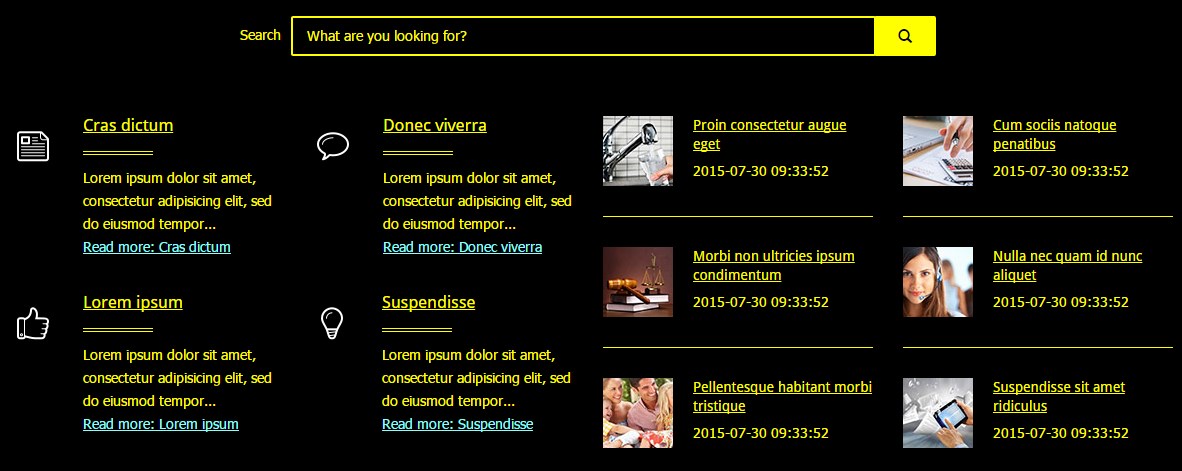
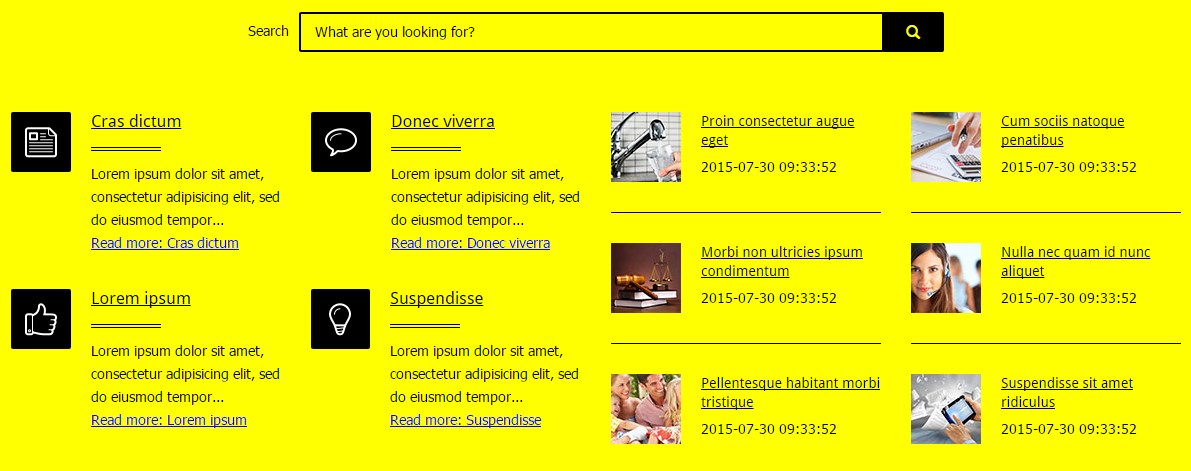
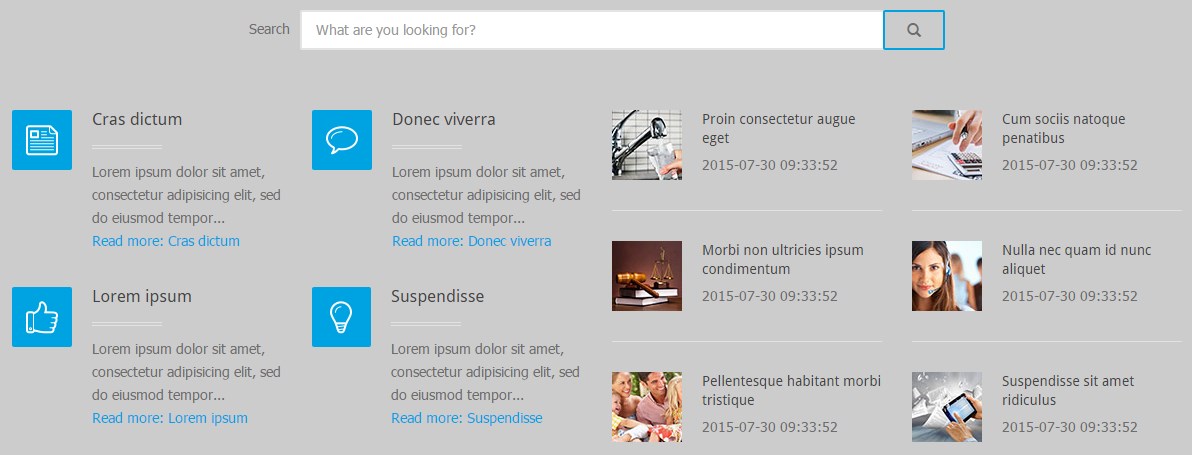
- Tryb wysokiego kontrastu: zapewnia optymalną czytelność tekstu (czarny / Tryb Biały, Czarny / Tryb żółty, żółty / Tryb Czarny)



- Tryb nocny - pozwala uniknąć zmęczenia oczu. Jeśli Twoje oczy męczą się szybko, skorzystaj z wersji koloru dla trybu nocnego

- Przełącznik szerokości (stałe / płynnne) dostosowanie szerokości ekranu do Twoich potrzeb
- Przełącznik rozmiaru czcionki (3 stopnie rozmiaru czcionki, które są ustawione w procentach)
![]()
Można łatwo dostosować wszystkie dostępne ułatwienia (wyłączyć i włączyć moduły w zależności od wymagań) w zapleczu szablonu.