EF4 Framework zapewnia szeroki zakres ustawień, które pomogą Ci skonfigurować szablon szybko i łatwo. Przyjżyjmy się im bliżej.
Parametry szablonu są umieszczone w zapleczu szablonu:
Extensions -> Template Manager -> [template_name]
Basic Settings
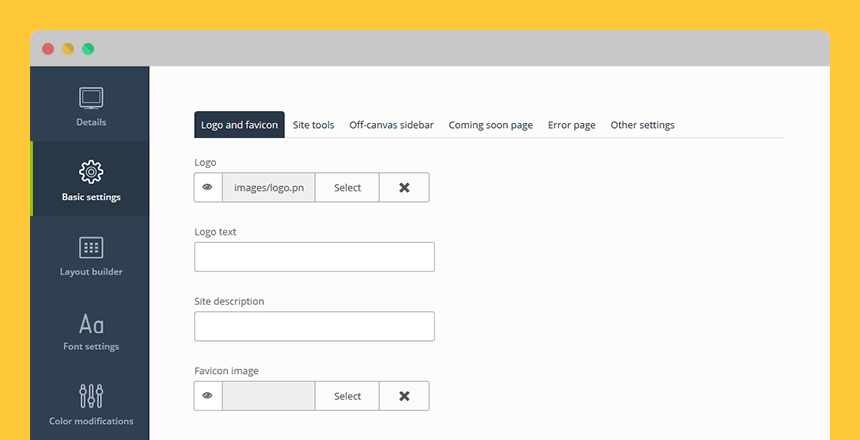
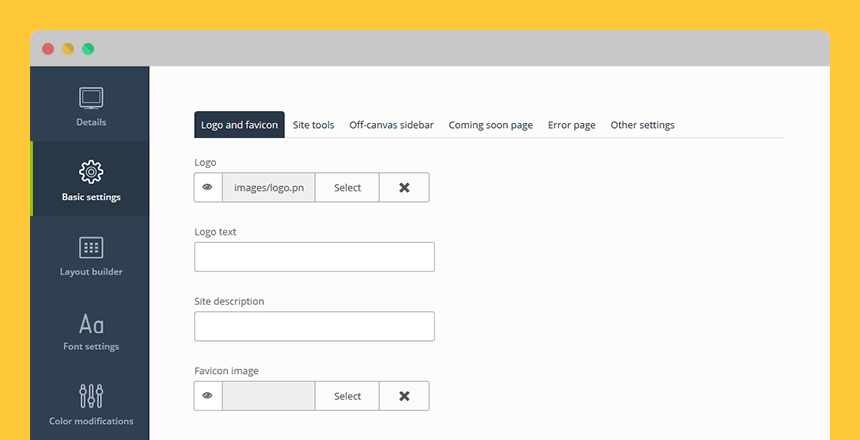
Logo and favicon

Logo – wybierz obrazek który chcesz wstawić jako logo strony. Pozostaw puste lub kliknij krzyżyk, jeśli nie chcesz wyświetlać logo lub chcesz wyświetlić tylko logo tekstowe.
Logo text - wpisz tekst logo który będzie wyświetlony zamiast obrazka. Logo tekst będzie wyświetlany tylko wtedy, gdy nie wybrano żadnego obrazu wyświetlanego jako logo.
Site description – wprowadź opis strony. Zazwyczaj ten tekst wyświetlany jest obok logo.
Favicon image - wybierz obrazek do przesłania jako favicon na swojej stronie. Jest to obrazek wyświetlany zwykle w pasku adresu przeglądarki, na karcie przeglądarki lub na liście zakładek. Zalecana wielkość Favicon do 16x16 pikseli.
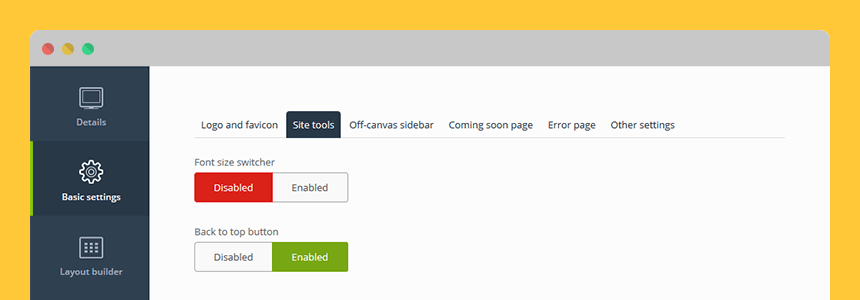
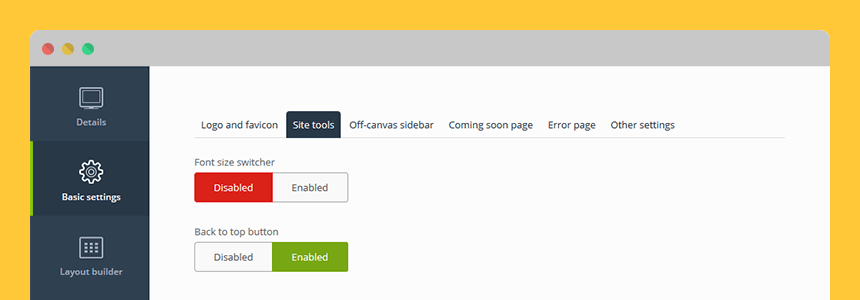
Site tools

Font size switcher – włącz lub wyłącz skrypt pozwalający użytkownikowi na zmianę rozmiaru czcionki. Przełącznik wielkość czcionki jest zwykle wyświetlany powyżej obszaru komponentu w szablonie. Narzędzie to pozwala na powiększenie lub zmniejszenie rozmiaru czcionki w obszarze komponentu.
Back to top button – włącz lub wyłącz przycisk "do góry". Przycisk zwykle wyświetlany jest w dolnym rogu lub w obszarze stopki szablonu. Pozwala na płynne powrót na górę strony.
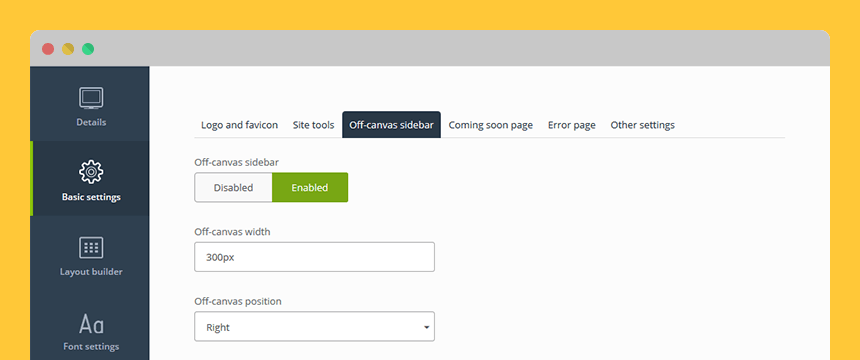
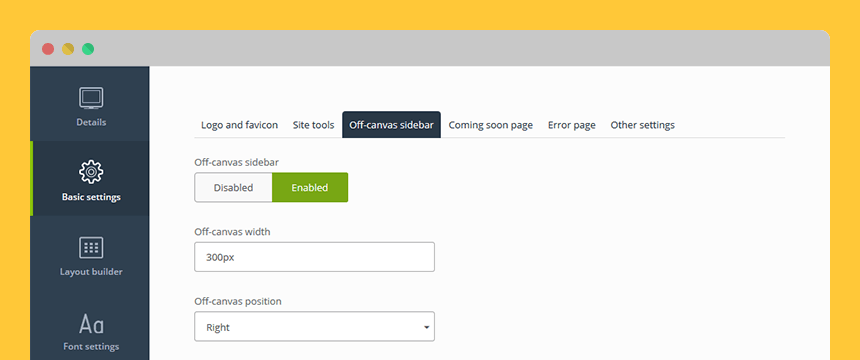
Off-canvas sidebar

Off-canvas sidebar - wybierz, czy chcesz wyświetlić dodatkowy pasek boczny. Off-canvas to pasek boczny z dodatkową pozycją modułu, który można wyświetlić, klikając na przycisk.
Off-canvas width - wprowadź szerokość paska bocznego poza płótnem w pikselach.
Off-canvas position - wybierz, czy wyświetlać pasek boczny po lewej czy po prawej stronie szablonu.
Jak wyświetlić off-canvas?
Aby wyświetlić off-canvas na swojej stronie, musisz wykonać następujące kroki:
Krok 1: Upewnij się, że masz włączoną funkcję off-canvas w parametrach szablonu, jak opisano powyżej.
Krok 2: Utwórz moduł HTML z następującym kodem:
Opublikuj moduł na jednej z dostępnych pozycji w szablonie.
Krok 3: Opublikuj moduły na pozycji "off-canvas". Jest to pozycja modułu wewnątrz paska bocznego.
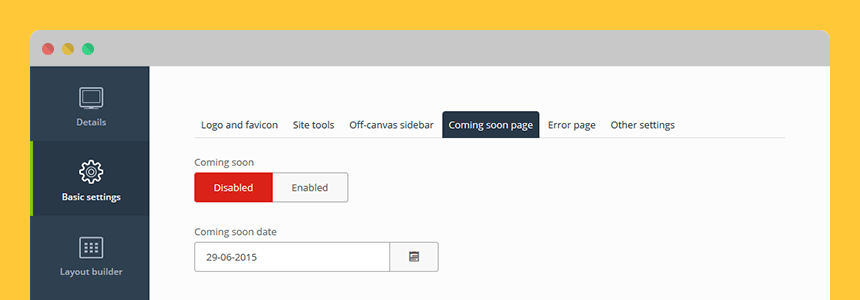
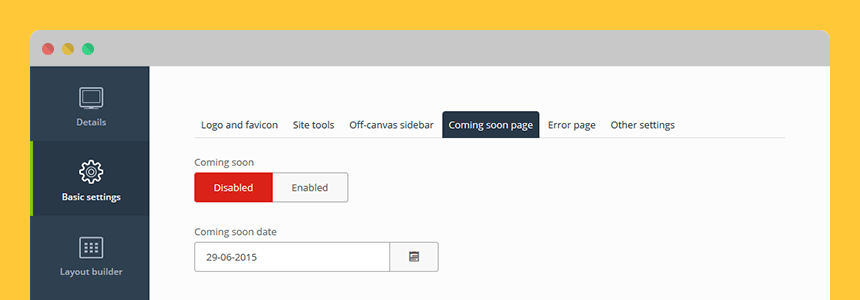
Coming soon page

Coming soon - wybierz, czy chcesz wyświetlić stronę z informacją kiedy witryna zostanie uruchomiona. Wyświetla zegar odliczający czas pozostały do uruchomienia strony.
Coming soon date - wybierz datę
Error page

Error page - wybierz artykuł który zostanie wyświetlony w przypadku wystąpienia błędu 404.
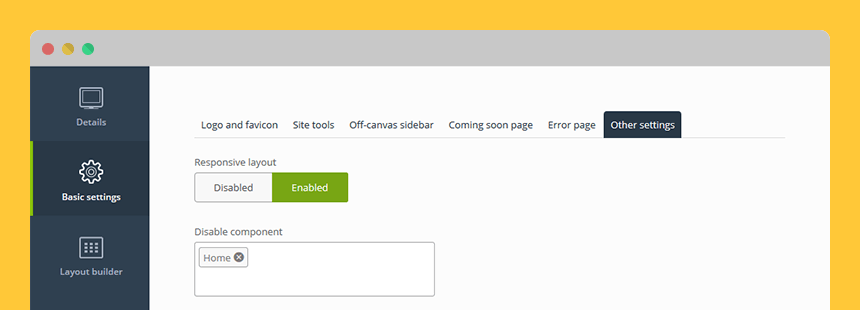
Other settings

Responsive layout – włącz lub wyłącz responsywny układ na tablety i urządzenia mobilne.
Po wyłączeniu Twoja witryna będzie miała taką samą szerokość dla wszystkich urządzeń: komputerów stacjonarnych, tabletów i telefonów.
Disable component – wybierz strony, na których chcesz aby część komponentu została ukryta. Ta opcja może być dla Ciebie przydatna, jeśli zdecydujesz się na publikowanie modułu na tylko jednej stronie.
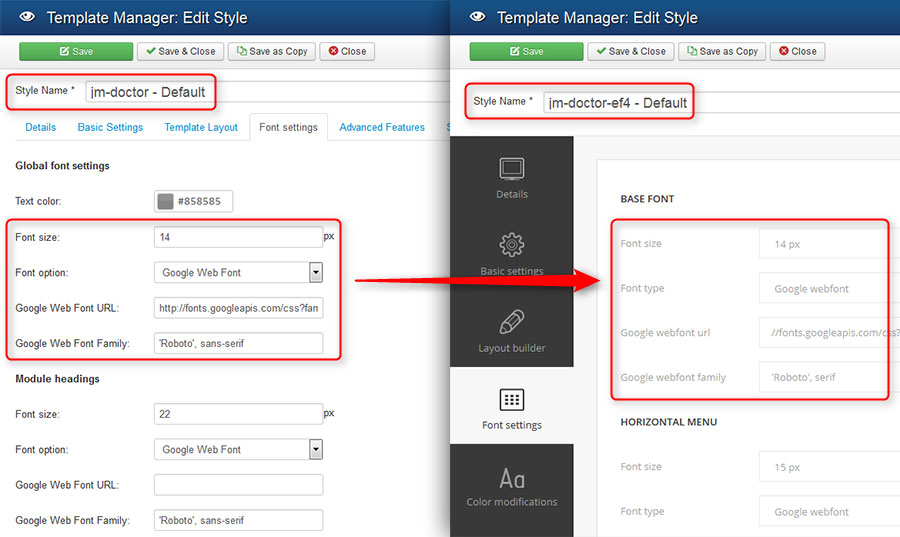
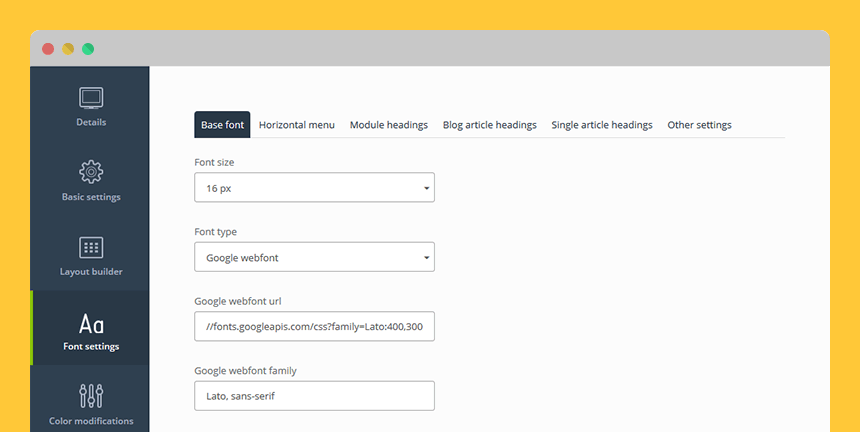
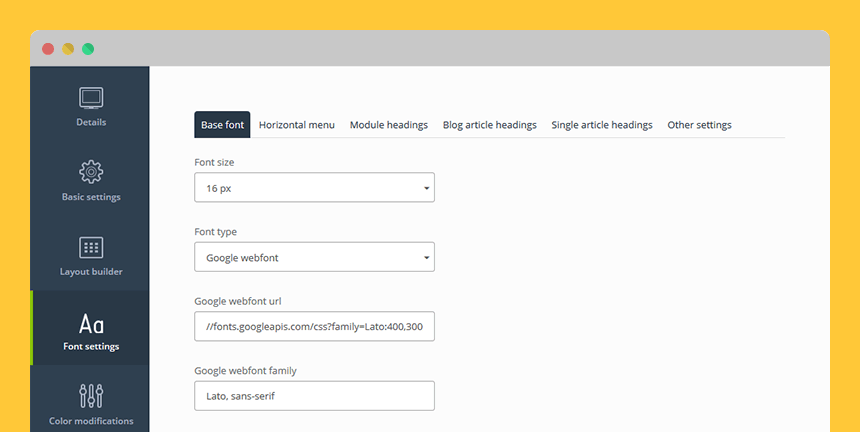
Font Settings

W zakładce ustawień czcionek, możesz zmienić rozmiar i krój czcionki, tekstu i nagłówków:
Base font – ustawienia dotyczące całej templatki. Podstawowa czcionka używana jest zazwyczaj do artykułów oraz modułów.
Horizontal menu – ustawienia dotyczace menu poziomego. Zazwyczaj jest ono używane na samej górze templatki. W naszych szablonach używamy następujących modułów menu: DJ-MegaMenu oraz DJ-Menu.
Module headings – ustawienia dotyczące nagłówków modułów.
Blog article headings – ustawienia dotyczące bloga
Single article headings – ustawienia dotyczące nagłówków artykułów.
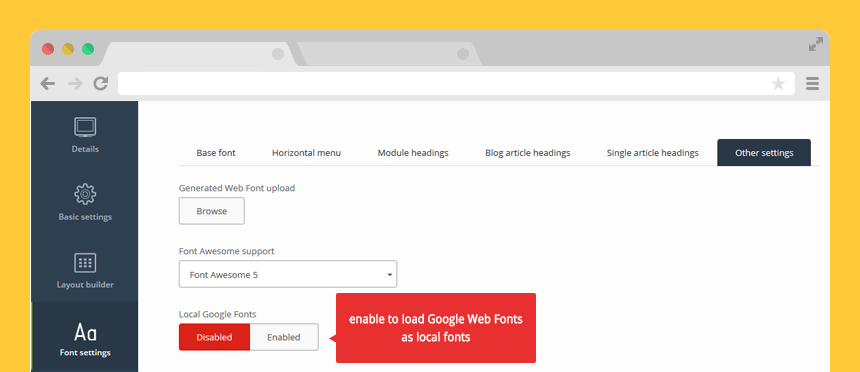
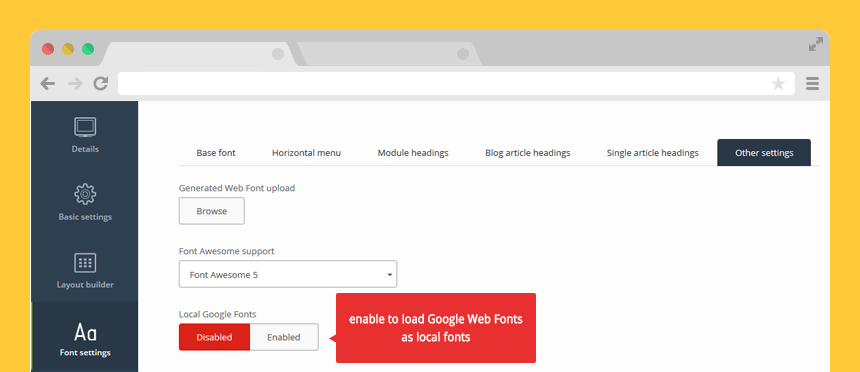
Other settings:
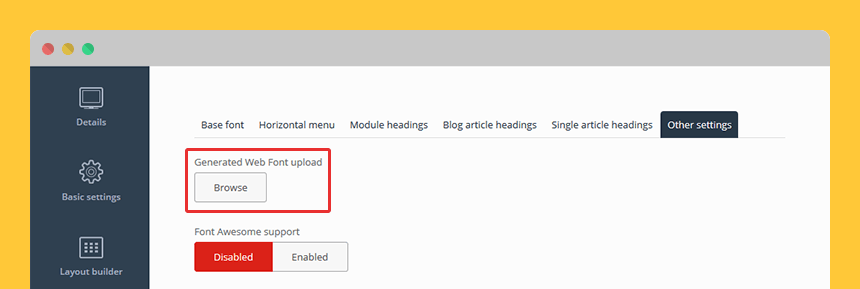
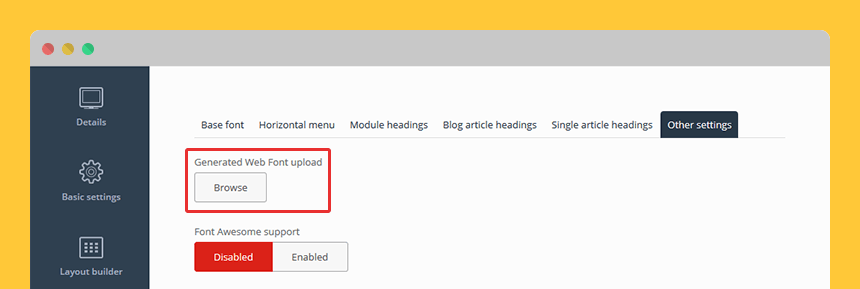
Generate Web Font upload - tutaj możesz przesłać czcionkę internetową. Dowiedz się więcej w opisie typów czcionek poniżej.
Font Awesome support - włącz tę opcję, jeśli chcesz załadować Font Awesome.
Local Google Fonts - włącz tę opcję, aby ładować czcionki Google lokalnie z własnego serwera zamiast z serwera Google.
Font styles for specific selectors – ustawienia związane z określonymi selektorami.
W polu możesz wprowadzić id lub klasę dla dowolnego elementu, aby zmodyfikować jego ustawienia czcionek. Pamiętaj, aby użyć przecinka, jeśli chcesz oddzielić selektory. Na przykład: h1, #jm-top
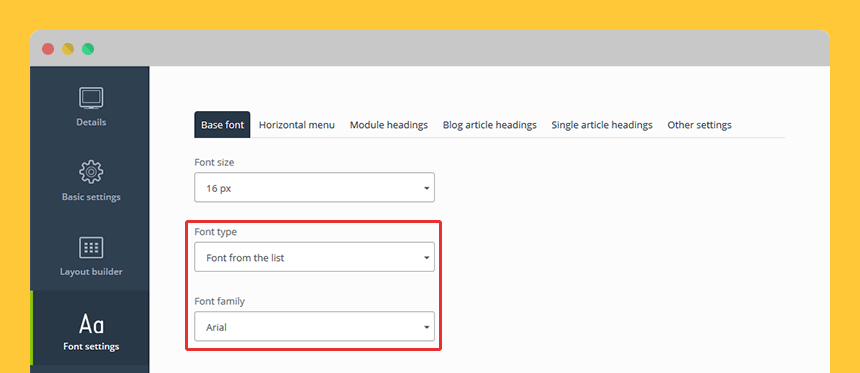
Do wyboru są 3 typy czcionek:
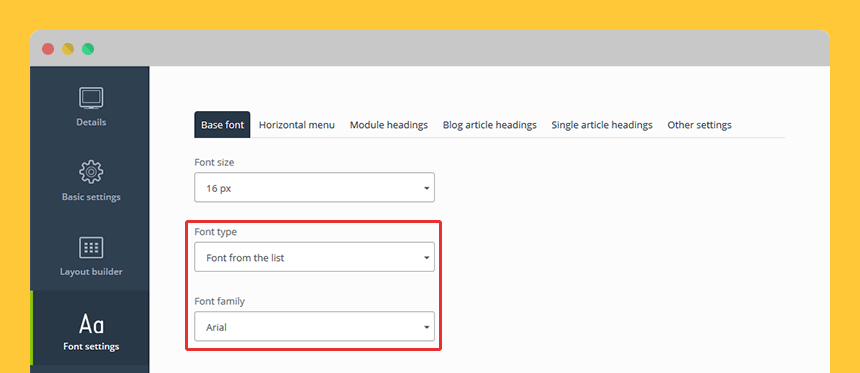
1. Font from the list

Możesz wybierać spośród następujących czcionek systemowych:
- Arial - Arial, Helvetica, sans-serif
- Arial Bold - 'Arial Black', 'Arial Bold', Gadget, sans-serif
- Arial Narrow - 'Arial Narrow', Arial, sans-serif
- Tahoma - Tahoma, Geneva, Verdana, sans-serif
- Verdana - Verdana, Geneva, Tahoma, sans-serif
- Times New Roman - 'Times New Roman', Times, serif
- Georgia - Georgia, 'Times New Roman', Times, serif
- Courier New - 'Courier New', Courier, 'Andale Mono', monospace
- Trebuchet MS - 'Trebuchet MS', 'Lucida Sans', 'Lucida Grande', 'Lucida Sans Unicode', sans-serif
- Lucida Sans - 'Lucida Sans', 'Lucida Grande', 'Lucida Sans Unicode', 'Trebuchet MS', sans-serif
- Impact - Impact, Haettenschweiler, 'Arial Narrow Bold', Charcoal, sans-serif
- Palatino - Palatino, 'Palatino Linotype', 'URW Palladio L', Georgia, 'Times New Roman', Times, serif
- Century Gothic - 'Century Gothic', 'Apple Gotic', 'URW Gothic L', sans-serif
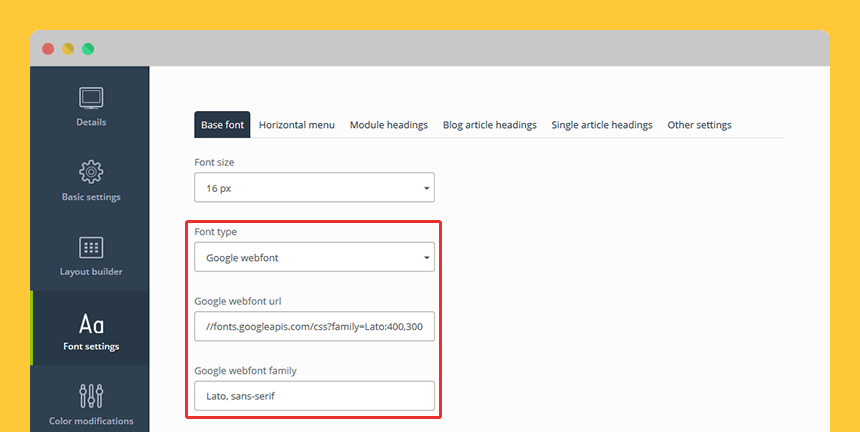
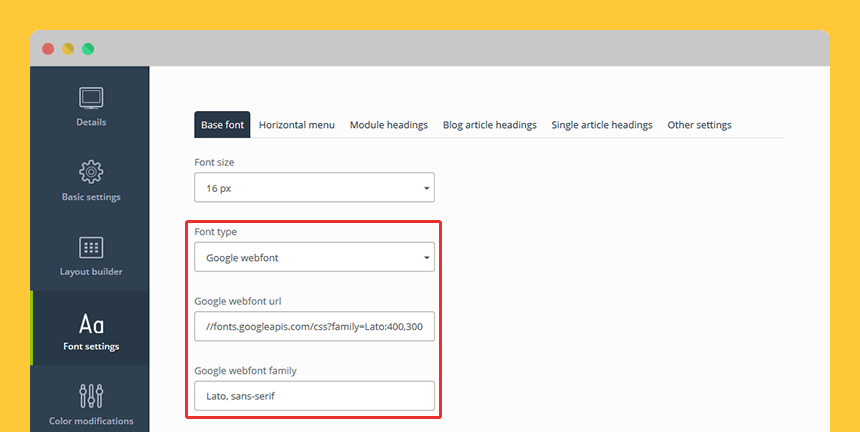
2. Google web font

Wszystkie czcionki Google, które możesz przeglądać tutaj: http://www.google.com/fonts
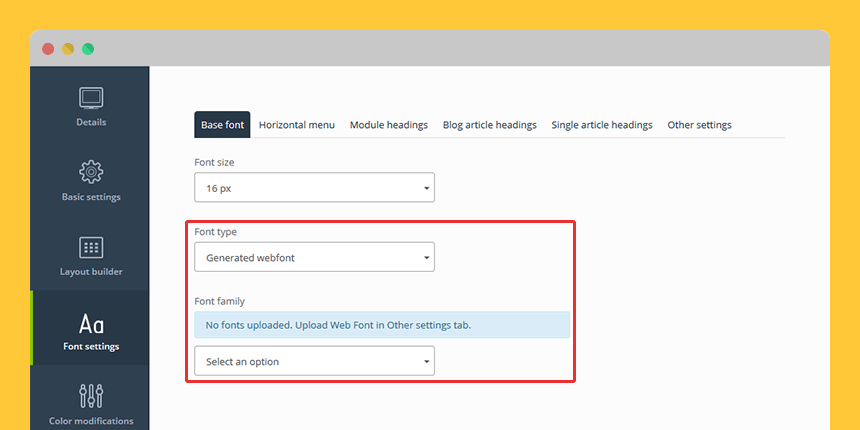
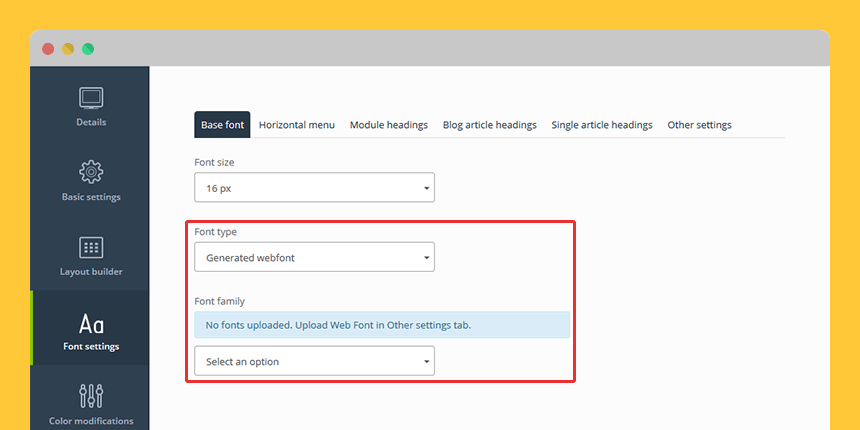
3. Generated web font

Przesyłanie wygenerowanej czcionki internetowej:

Aby przesłać nową czcionkę na serwer:
Krok 1: Kliknij Przeglądaj, aby wybrać pliki czcionek z dysku.
Krok 2: Kliknij przycisk Prześlij, aby przesłać pliki czcionek na serwer.
INFOPrześlij co najmniej 3 formaty czcionek i upewnij się, że pliki czcionek mają dokładnie taką samą nazwę.
Akceptowane rozszerzenia plików czcionek: * .ttf, * .eot, * .woff, * .svg. Przykład: arial.ttf, arial.eot, arial.woff, arial.svg.
Load Google Web Fonts as local fonts
Po skonfigurowaniu czcionek Google możesz rozważyć załadowanie ich lokalnie zamiast ładowania z serwerów Google. Ta opcja może być dla Ciebie interesująca, ponieważ jest zgodna z RODO. Jak to działa? Po włączeniu opcji nasz framework automatycznie pobiera i ładuje czcionki:

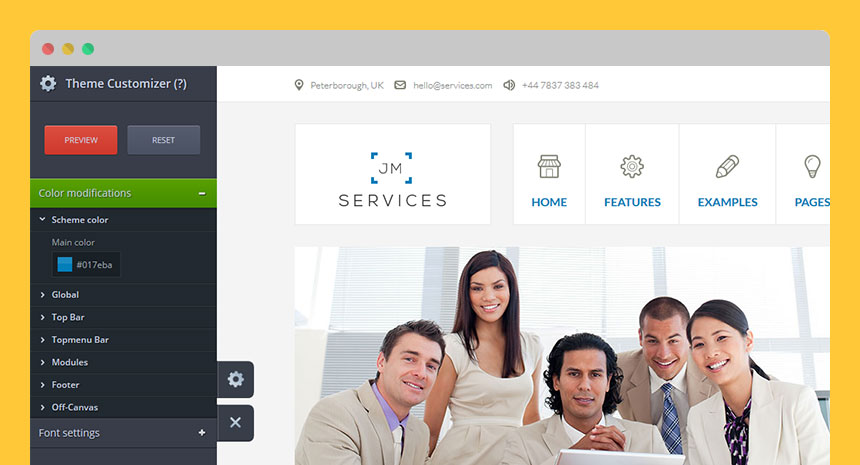
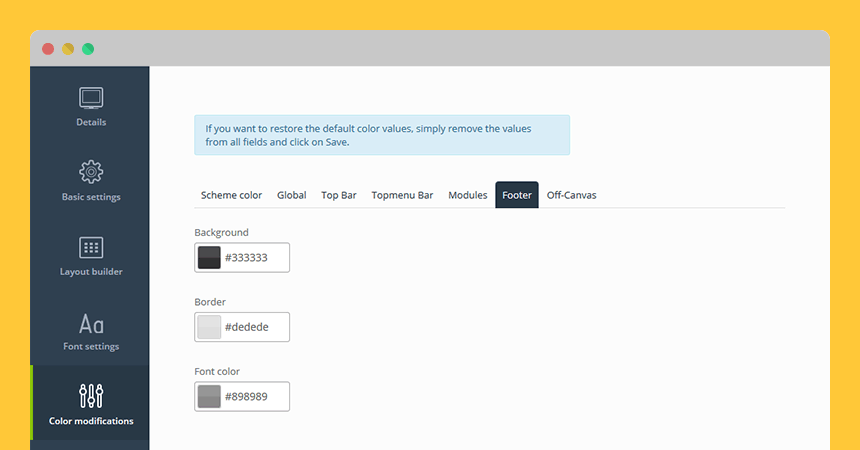
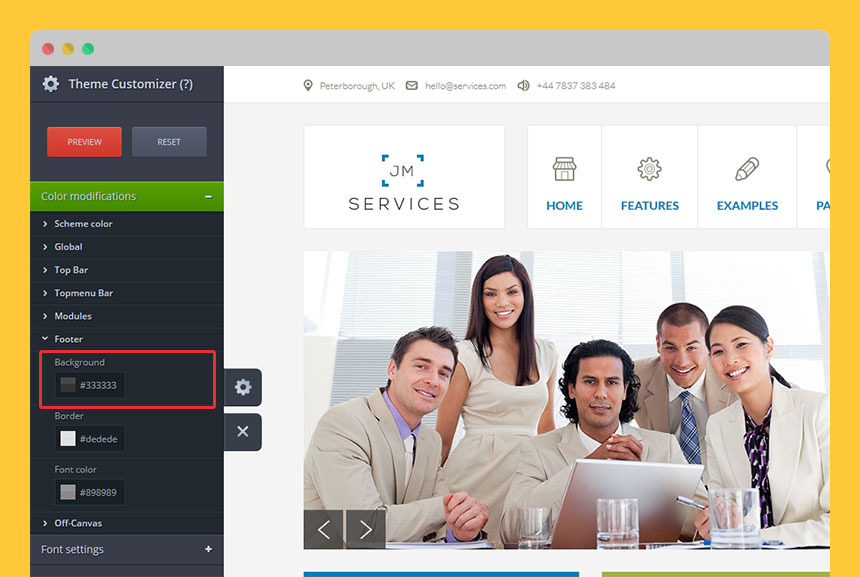
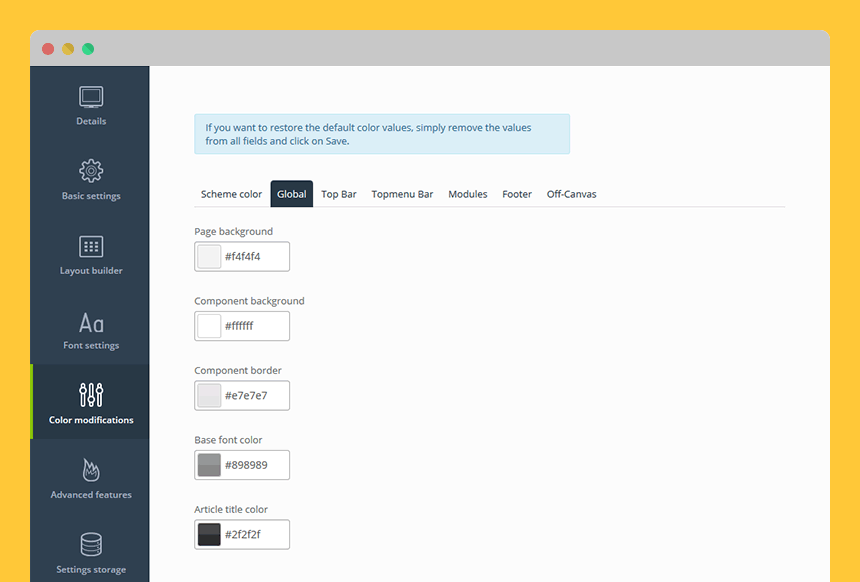
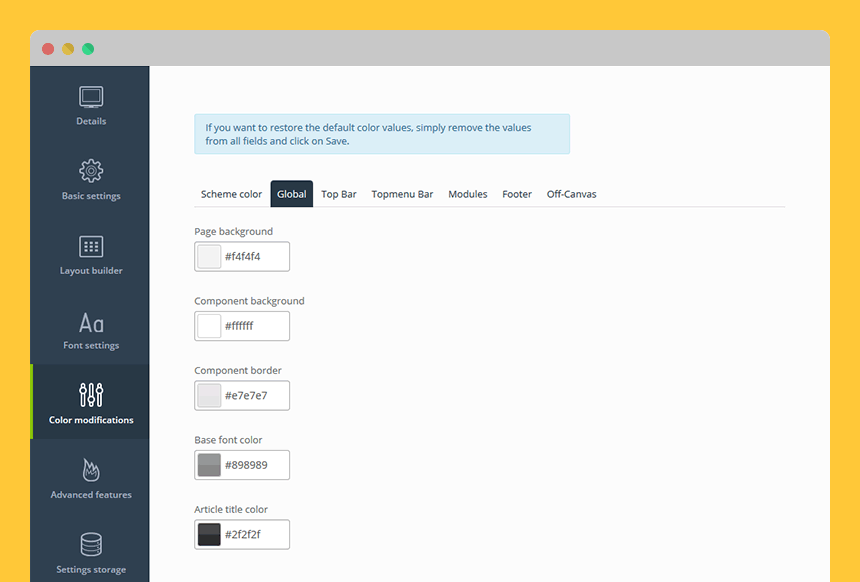
Color Modifications

W zakładce Color Modifications, możesz zmienić kolory używane w templatce, np. kolor tła, kolory ramek, kolory czcionek itd. To których elementów kolory będzie można zmieniać zależy od projektu templatki.
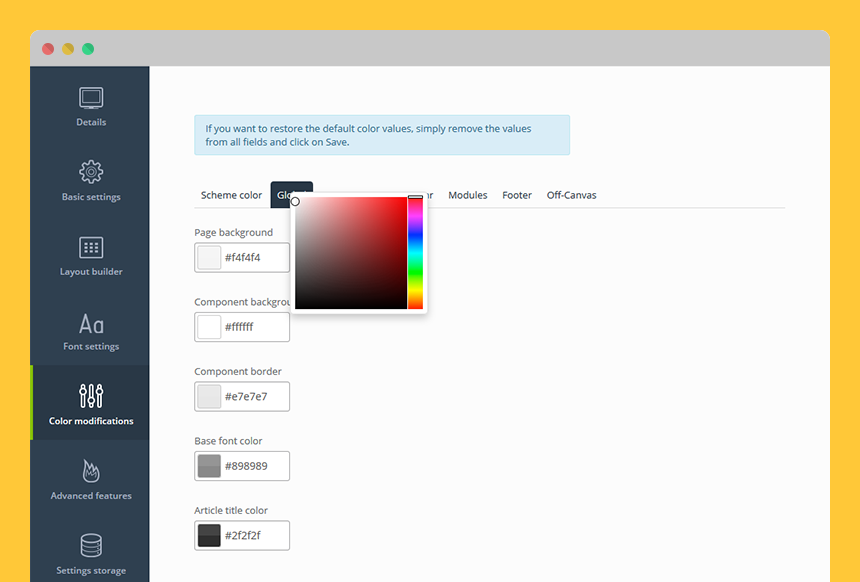
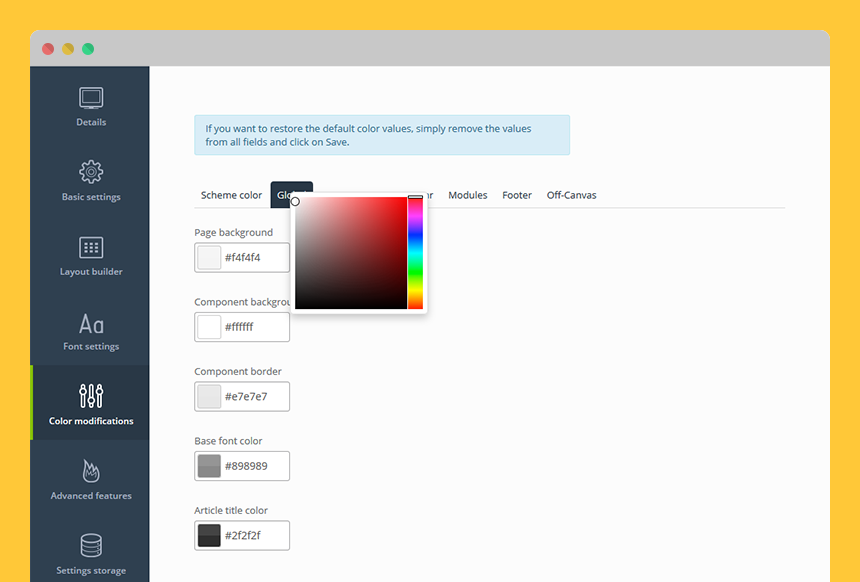
Jak zmienić kolor?

Krok 1: Wybierz kolor z palety albo wprowadź heksadecymalne (np.: #EFD9F4) oznaczenie koloru.
Krok 2: Zapisz ustawienia
INFOJak dodać nowe parametry do zakładki Modyfikacji Kolorów?
NOTE Żeby zobaczyć zmiany na stronie włączony musi być Developer Mode. Można go włączyć w zakładce Advanced Features. Jeśli chcesz przywrócić domyślne kolory, usuń wartości ze wszystkich pól i kliknij "zapisz".
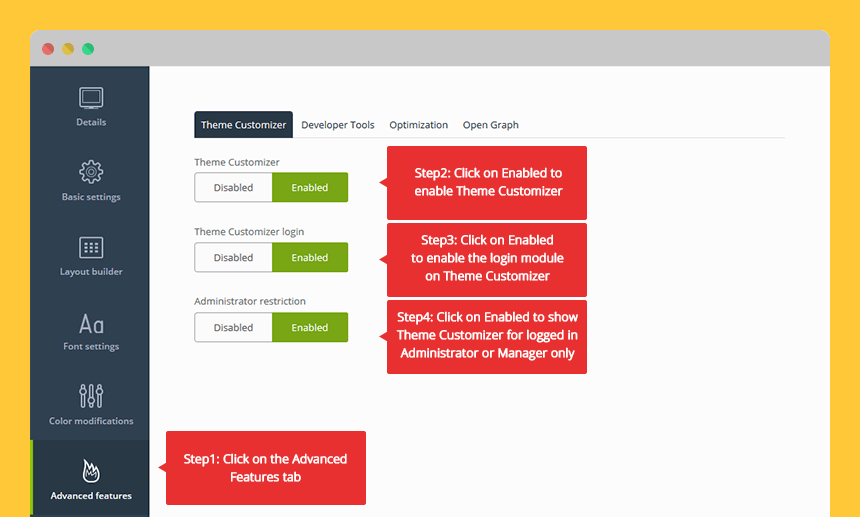
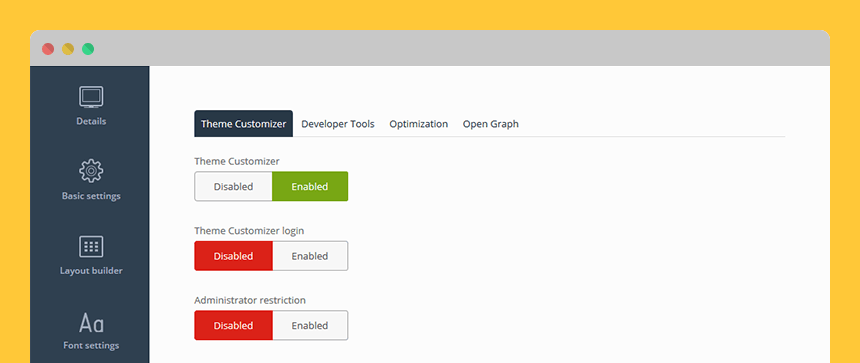
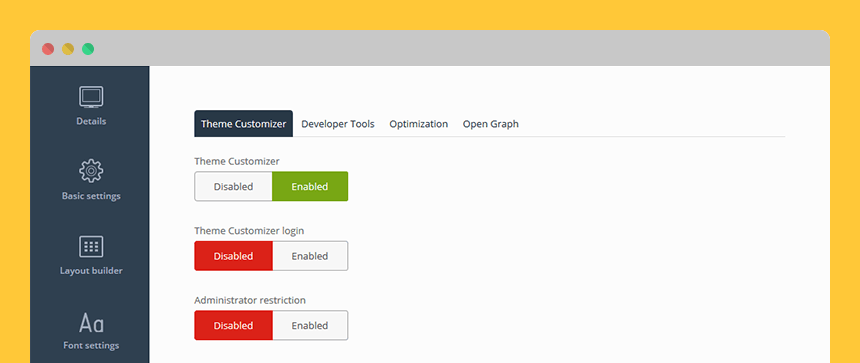
Advanced Features
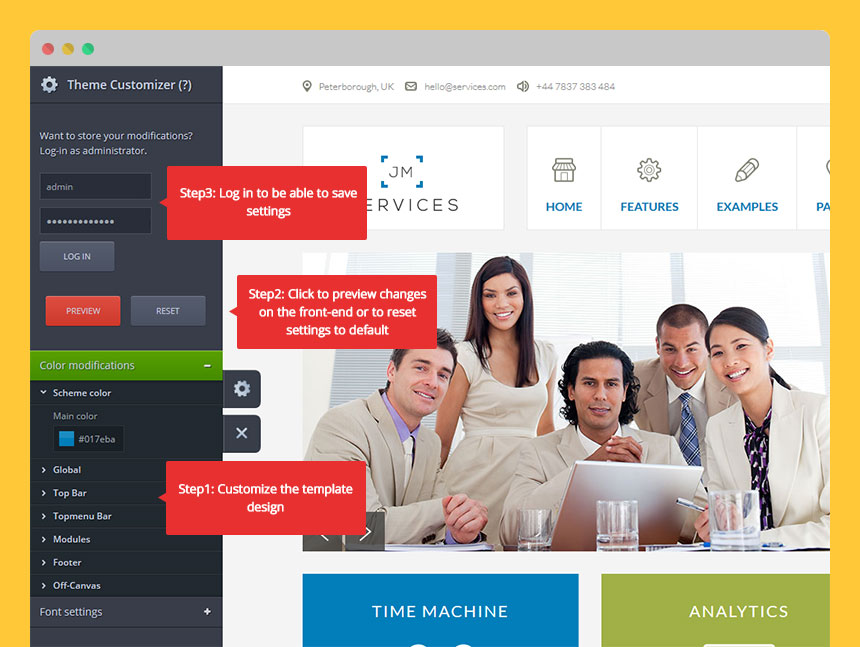
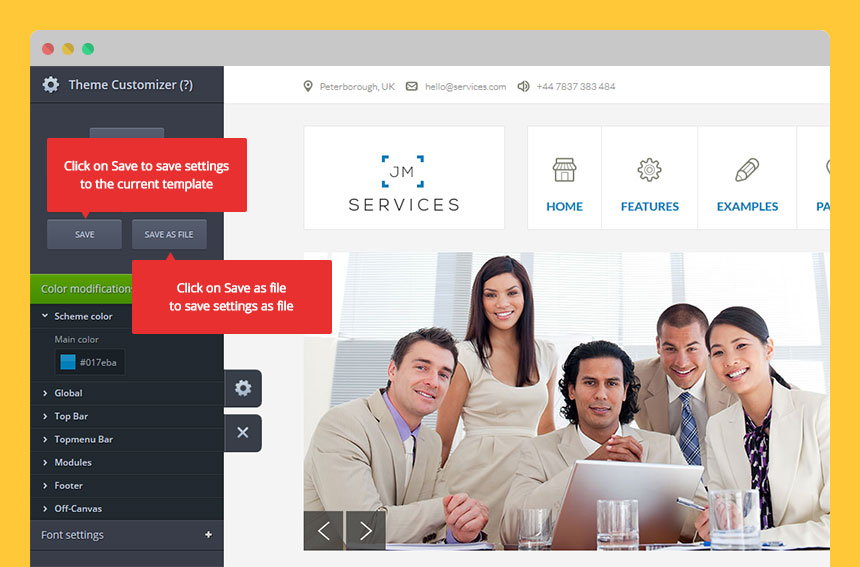
Theme Customizer

Theme Customizer – włącz lub wyłącz narzędzie Theme Customizer na froncie strony.
Theme Customizer login – włącz lub wyłącz logowanie do Theme Customizer. Po zalogowaniu do Theme Customizer zobaczysz dodatkowe przyciski zapisania ustawień.
Administrator restriction – po włączeniu tylko użytkownicy zalogowani i posiadający uprawnienia administratora lub menedżera będą mogli używać Theme Customizer
INFOWięcej informacji na temat narzędzia Theme Customizer znajdziesz w osobnym artykule. Zobacz
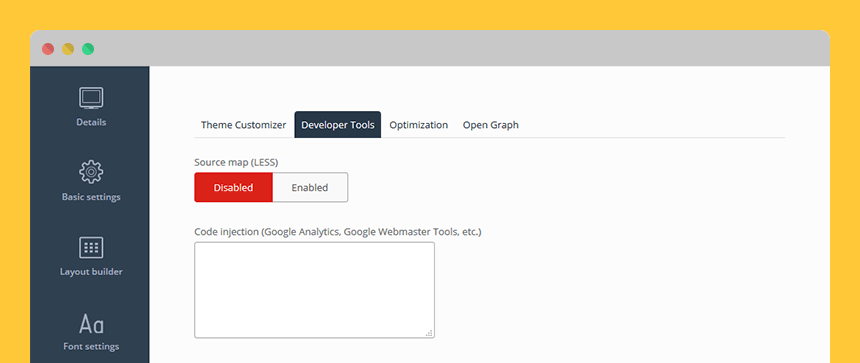
Developer tools

Source Map (LESS) – wybierz czy generować mapę źródłową dla każdego pliku LESS. W ten sposób będziesz mógł sprawdzić kod za pomocą narzędzi deweloperskich, oraz znaleźć lokalizację pliku i numer wiersza styli.
Code injection - Kod wstawiony tutaj będzie dodany do sekcjistrony. Tutaj możesz wkleić skrypt Google Analytics, zakładkę Google Webmaster, lub dowolony kod, który ma się znaleźć w sekcjistrony.
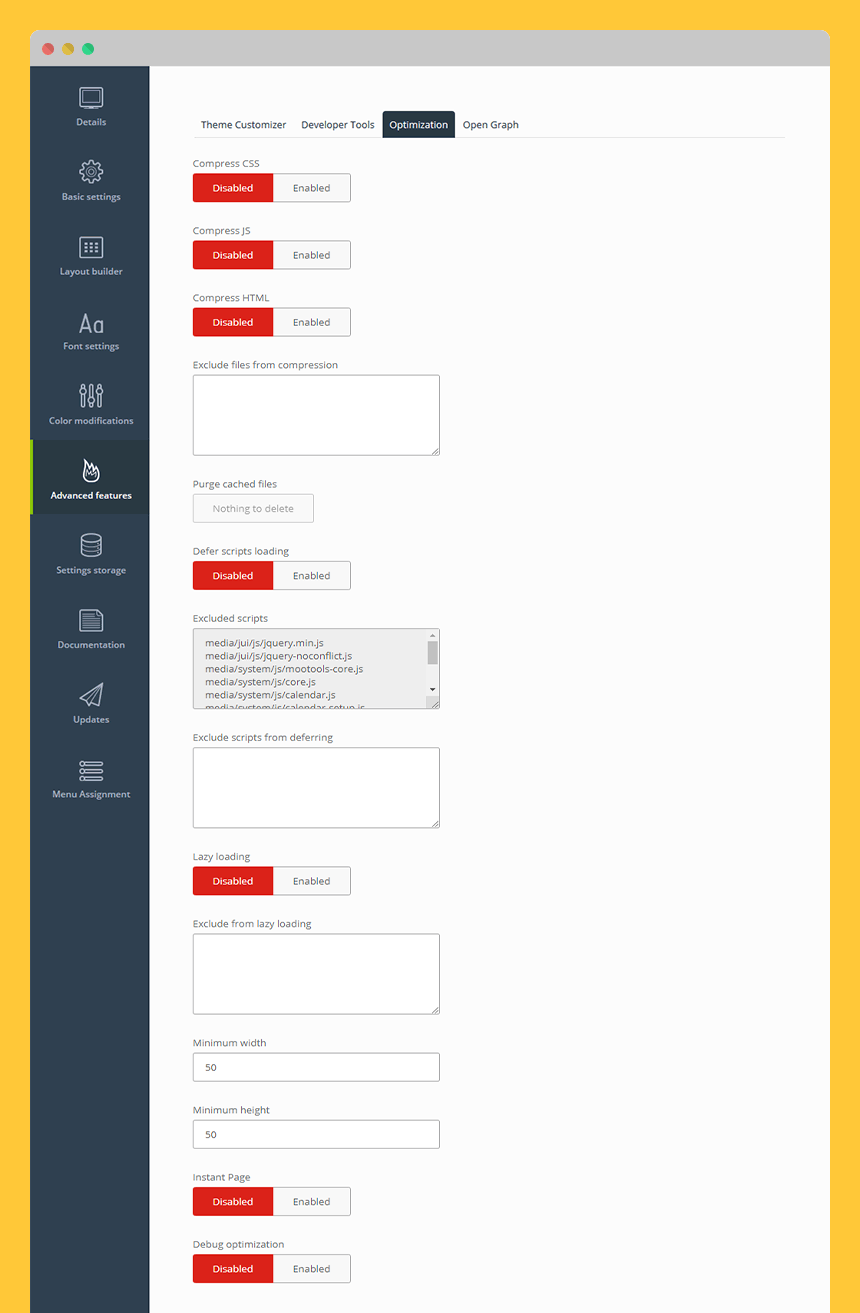
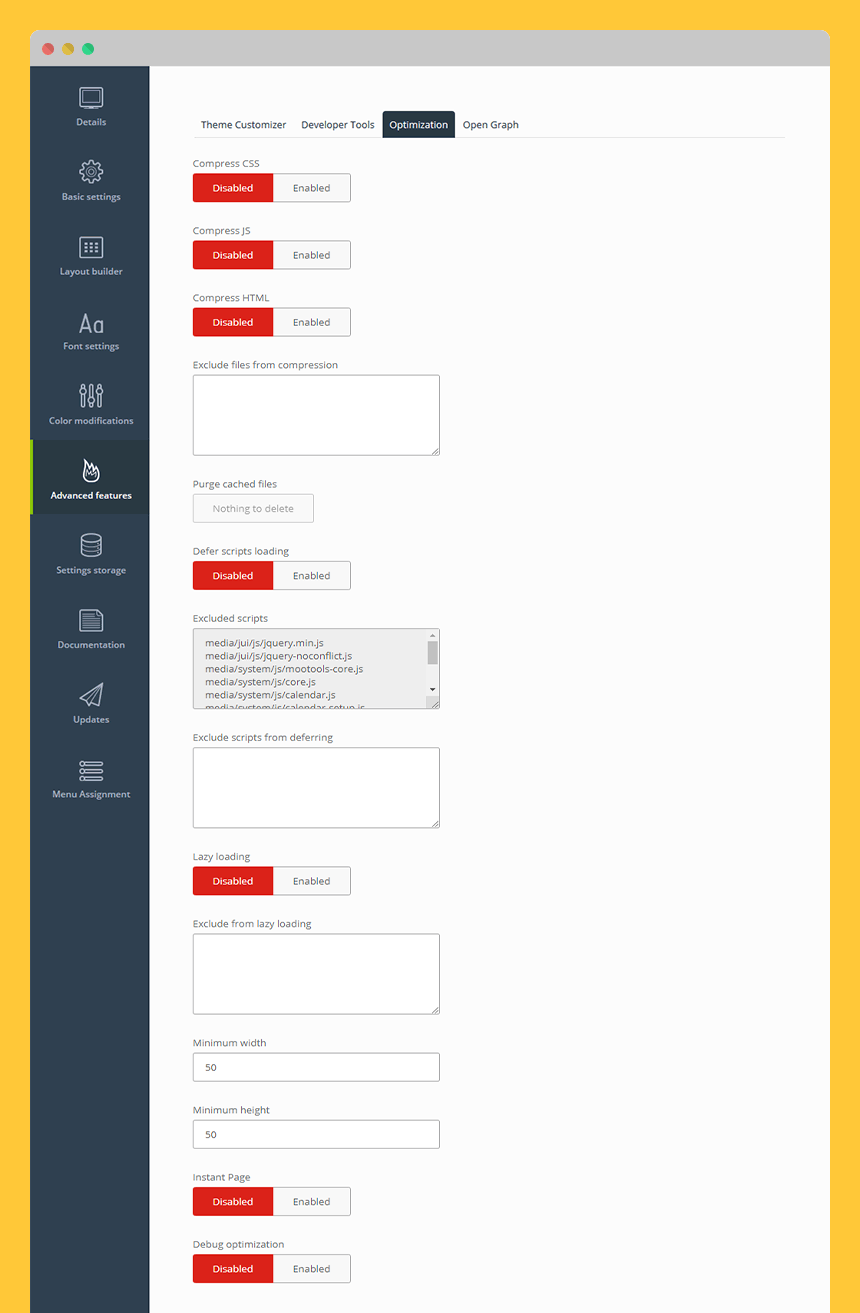
Optimization

Compress CSS/Compress JS – włącz lub wyłącz kompresję CSS/JS. Kompresja css i js zwiększy szybkość ładowania strony.
Jak działaja kompresja?
- pliki danego typu (css, js) są łączone.
- komentarze, tabulatory, spacje, nowe linie oraz inne niepotrzebne znaki, są usuwane
- czas odpowiedzi jest zredukowany
Compress HTML - włącz lub wyłącz kompresję HTML.
Exclude files from compression - dodaj pliki CSS albo JS (nazwę pliku lub całą ścieżkę), aby je pominąć podczas kompresji. Każdy plik powinien być dodany w nowej linii.
Purge cached files - użyj tego przycisku, aby usunąć scalone pliki JS i CSS z folderu pamięci podręcznej szablonu.
Defer scripts loading - włącz lub wyłącz optymalizacje ładowania skryptów JavaScript.
Ta opcja może poprawić szybkość ładowania strony, ale jej włączenie może również powodować błędy. Możesz wykluczyć poszczególne skrypty, które powodują błędy, umieszczając je w polu "Excluded scripts". Biblioteki jQuery i Mootools są domyślnie wyłączone z tego ładowania.
Excluded scripts - lista skryptów domyślnie wykluczonych z optymalizacji ładowania.
Exclude scripts from deferring - dodaj skrypty (nazwa pliku lub część ścieżki), aby wykluczyć je z optymalizacji ładowania.
Lazy loading - włącz opóźnione ładowanie obrazów i iframe na swojej stronie. Ta funkcja może skrócić czas ładowania strony i zaoszczędzić wiele transferu danych.
Exclude from lazy loading - musisz pamiętać, że lazy loading może powodować konflikty z rozszerzeniami innych firm lub innymi skryptami ładującymi, możesz wykluczyć określone obrazy i elementy iframe. Możesz użyć części ścieżki obrazu, adresu URL elementu iframe, klasy CSS lub dowolnego atrybutu IMG, aby wykluczyć obrazydany element. Umieść każdą pozycje w nowej linii.
Minimum width - Obrazy o mniejszej szerokości niż ustawiona zostaną wyłączone z lazy loading.
Minimum height - Obrazy o mniejszej wysokości niż ustawiona zostaną wyłączone z lazy loading.
Instant Page - włącz wstępne ładowanie danych, zanim użytkownik kliknie dowolny link na Twojej stronie.
Debug optimization - włącz tę opcję, aby wyświetlić informacje o tym, jak proces optymalizacji manipuluje skryptami i stylami. Tę opcję należy wyłączyć na gotowej, działającej stronie.
Open Graph

Facebook Open Graph - włącz protokół Facebook Open Graph. Opcja dodaje tagi META, które pomagają lepiej opisać zawartość twojej strony. Funkcja dotyczy artykułów Joomla.
Facebook APP ID - opcjonaly parametr. Unikalny identyfikator, który pozwala Facebookowi poznać tożsamość Twojej witryny. Ma to kluczowe znaczenie dla prawidłowego działania Facebook Insights. Zobacz dokumentację Facebooka tutaj.
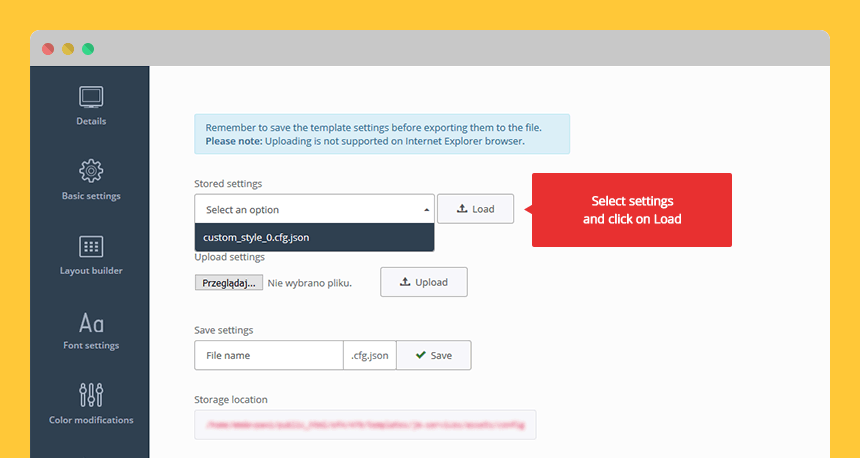
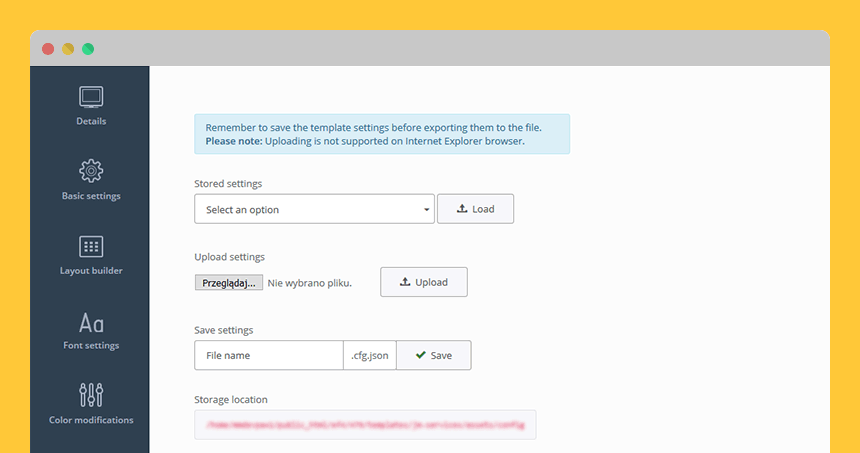
Settings Storage

Stored settings - lista zapisanych wcześniej plików z ustawieniami. Wybierz plik i kliknij przycisk Load, aby załadować ustawienia, lub pobierz plik z ustawieniami klikając na Download Settings.
Upload settings - wybierz plik z zapisanymi ustawieniami i wgraj go. Plik pojawi się na liście "Stored settings".
NOTE Przeglądarka IE nie obsługuje wgrywania.
Save settings - zapisz ustawienia szablonu w pliku. Plik pojawi się na liście "Stored settings".
NOTE żeby ściągnąć plik z ustawieniami musisz najpierw zapisać ustawienia.
Storage location – folder w którym przechowywane są pliki z ustawieniami.
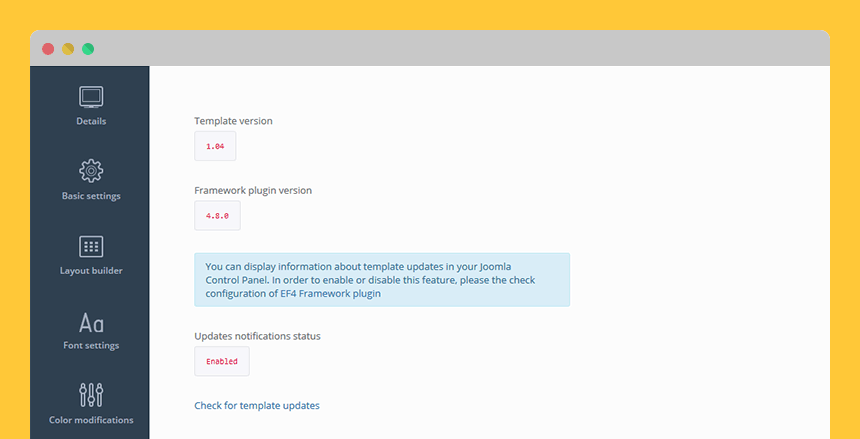
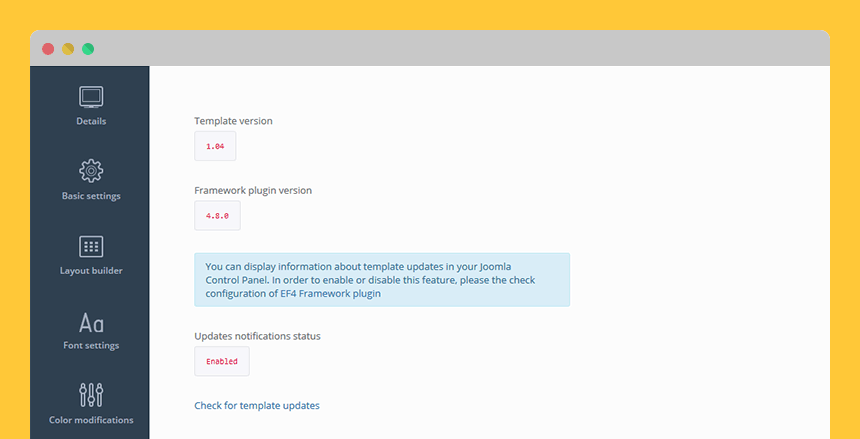
Updates

Na karcie Aktualizacje możesz sprawdzić zainstalowany szablon i wersję EF4 Framework.
Jak zaktualizować?
Automatycznie:
Gdy pojawi się aktualizacja frameworka EF4, powinieneś zostać powiadomiony w panelu sterowania Joomla. Możesz także przejść do:
Extensions -> Updates
Jeśli nie widzisz żadnych aktualizacji na liście, kliknij "Purge", a następnie "Find Updates" na pasku narzędzi.

Aby przeprowadzić aktualizację, zaznacz EF4 Framework z listy i kliknij przycisk "Update".
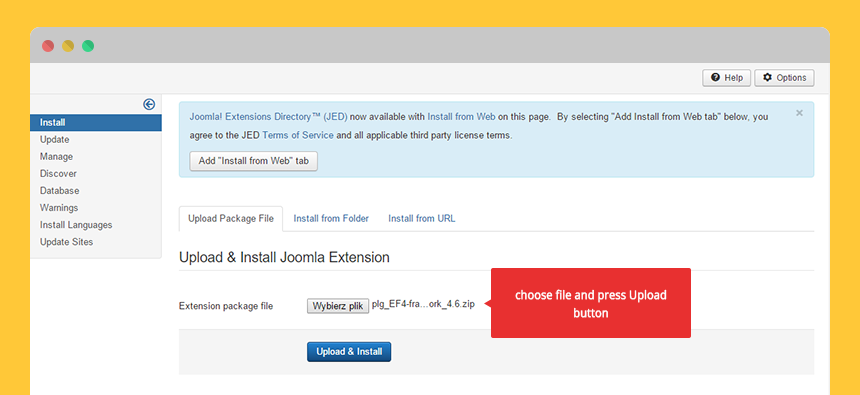
Manualnie:
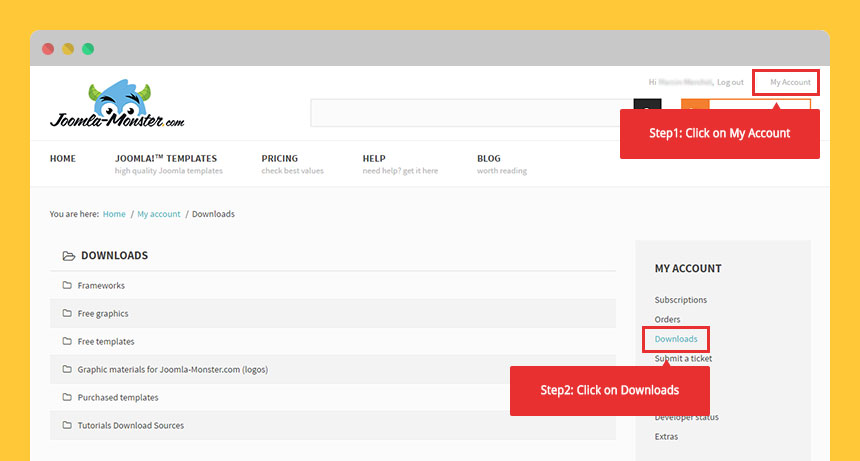
Możesz także ręcznie zaktualizować Framework EF4. Aby to zrobić, po prostu pobierz ramowy pakiet zip z obszaru pobierania na stronie Joomla-Monster.com i przejdź do:
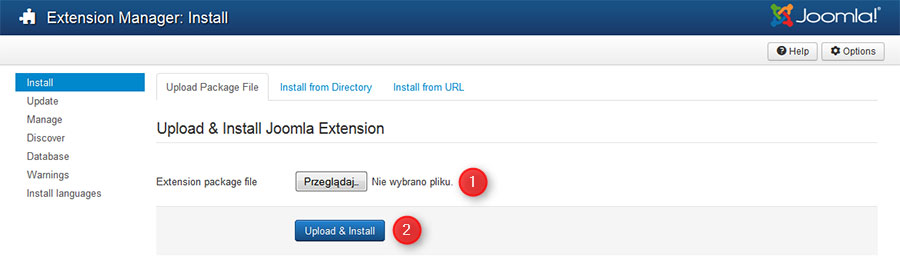
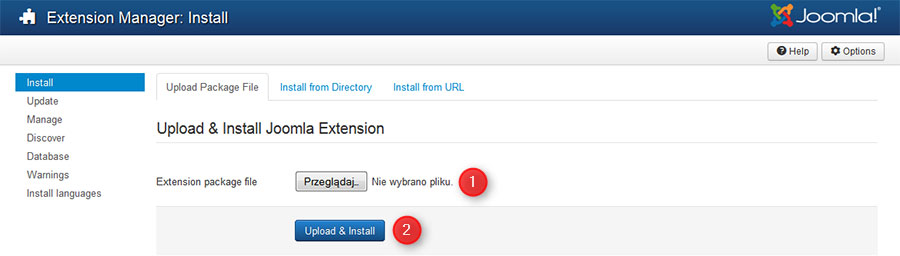
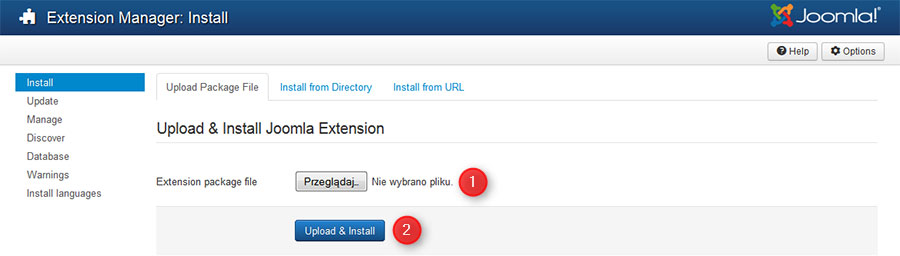
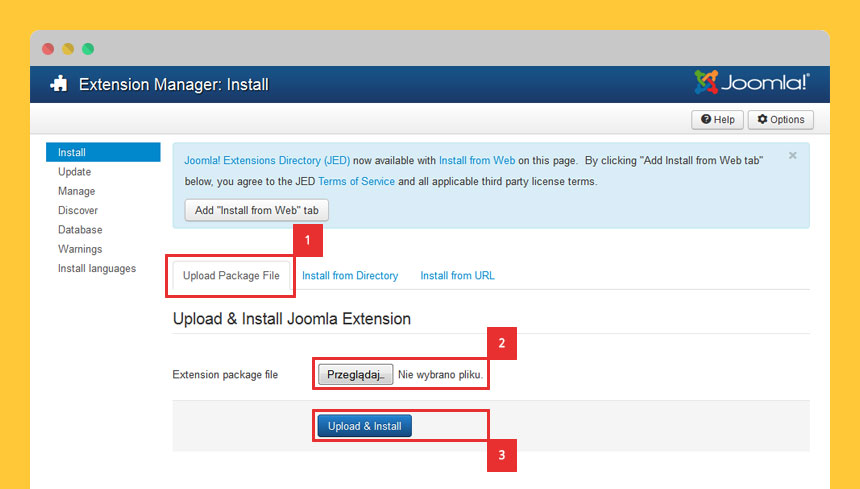
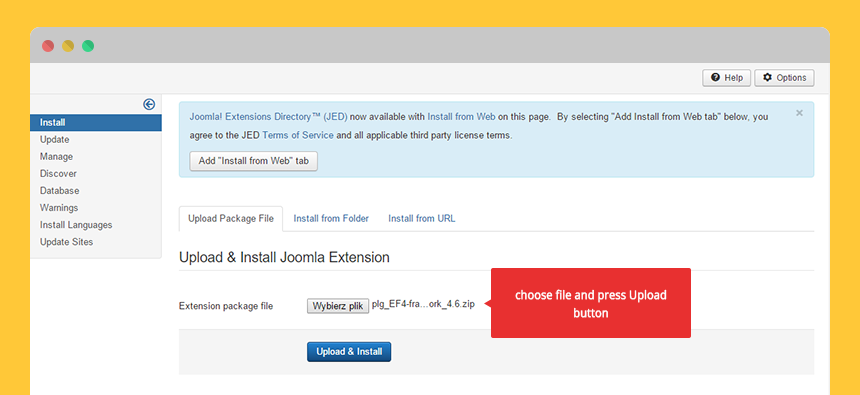
Extensions -> Manage -> Install
Wybierz pobrany plik zip a następnie kliknij "Upload & Install".

Jak wyłączyć powiadomienia o aktualizacji szablonu?
Od wersji EF 4.7 pojawiło się powiadomienie o aktualizacjach szablonu Joomla-Monster.com. Jeśli używasz szablonu Joomla-Monster.com, a nowa wersja będzie dostępna, otrzymasz standardowe powiadomienie o aktualizacji w panelu sterowania Joomla.
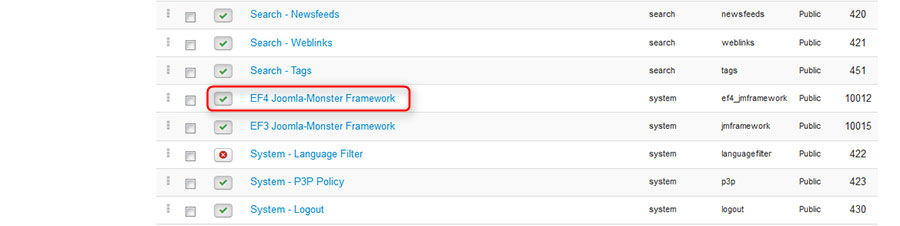
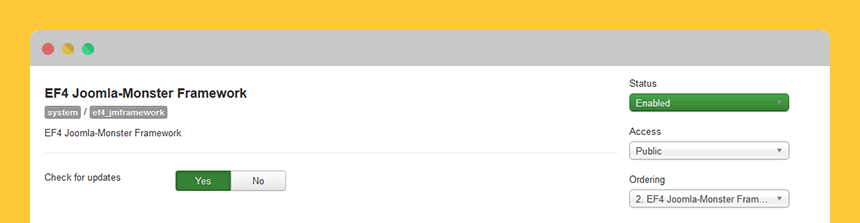
Możesz wyłączyć to powiadomienie w parametrach wtyczki:
Extensions -> Plugins -> EF4 Joomla-Monster Framework