Framework ver. EF 1.00
Templatka, w której zastosowana jest ta wersja Framework'u, posiada następujące możliwości konfiguracyjne:
Przejdź do Rozszerzenia -> Szablony -> Styl -> nazwa templatki 
Basic Settings ( ustawienia podstawowe)

Logo - za pomocą przycisku "Select" wgraj obrazek logo na serwer, zastępując przykładowe logo templatki. Użyj przycisku "Clear" jeśli nie chcesz umieszczać obrazku logo.
Logo text - jeśli nie masz logo i w zamian chcesz użyć tylko tekstu z nazwą firmy, wpisz ją tutaj. Pamiętaj, że w tym wypadku, w opcji logo nie może być wybrany żaden obrazek.
Site description - w tym miejscu możesz dodać krótki opis twojej firmy, który wyświetli się pod logo. Może to być krótki opis działalności albo slogan Twojej firmy.
Template color switcher - przełącznik koloru templatki umiejscowiony jest na samym jej dole. Wybierz opcję "Disabled" żeby usunąć przełącznik z Twojej strony.
Template style - wybierz domyślną wersję kolorystyczną templatki.
Font size switcher - przełącznik wielkości czcionki, umiejscowiony niedaleko pozycji breadcrumb. Przełącznik pozwala odwiedzającemu stronę na zmianę wielkości czcionki. Wybierz opcję "Disabled" jeśli chcesz usunąć przełącznik.
Favicon image - favicon to ikonka, która pojawia się w pasku adresowym przeglądarki internetowej oraz obok nazwy strony w jej zakładce u góry przeglądarki. Ta opcja pozwala na wgranie własnego favicon'u ( rekomendowany rozmiar to 16x16 pixeli ). Jeśli zostawisz to miejsce puste w miejscu favicon'u wyświetlany będzie domyślny obrazek templatki. Do stworzenia własnej ikonki favicon skorzystaj z jednego z dostępnych w sieci darmowych generatorów.
Template Layout

Template width - podaj szerokość templatki w pixelach.
Tablet width - podaj maksymalną szerokość templatki dla użądzeń typu tablet.
Mobile width - podaj maksymalną szerokość templatki dla telefonów komórkowych.
Scheme variation - wybierz schemat rozmieszczenia kolumn w głównej części templatki:
Lewa kolumna - Kontent - Prawa Kolumna
Lewa kolumna - Prawa Kolumna - Kontent
Kontent - Prawa Kolumna - Lewa kolumna
Left column width - podaj szerokość lewej kolumny, w procentach.
Right column width - podaj szerokość prawej kolumny, w procentach.
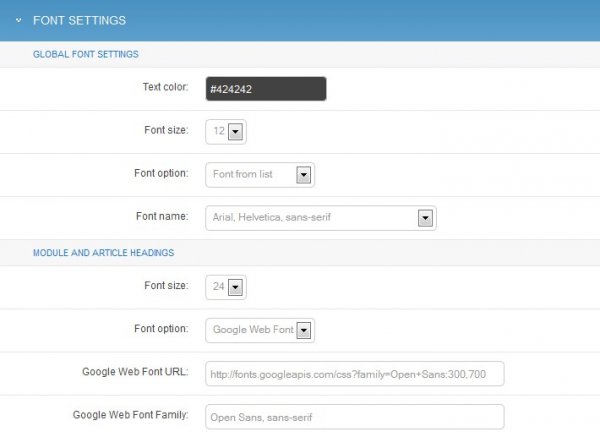
Font Settings ( ustawienia czcionki )

Global Settings - ustawienia odnoszące się do całej templatki. Możesz zmienić kolor i rozmiar domyślnej czcionki dla tekstu. Możesz wybrać również nazwę czcionki używając "Font option":
1. Wybierz czcionkę z listy
2. Wpisz własną nazwę czcionki
3. Użyj czcionki Google font.
Module and article headings - ustawienia pozwalające na zmianę rozmiaru i nazwy czcionki dla tytułu modułów i artykułów. W zależności od projektu templatki parametry te mogą być ustawiane dla artykułów i modułów jednocześnie albo osobno dla artykułów i osobno dla modułów.
Advanced Features ( opcje zaawansowane )

Google Analitics - darmowe narzędzie analityczne pozwalające analizować różnorakie dane o ruchu na Twojej stronie.
Wybierz "Enabled" a poniżej pokażą się dodatkowe pola do wypełnienia.
Przeczytaj więcej o Google Analitics tutaj.
Google Analitics Code - Wprowadź Twój Google Analitics Code aby móc analizować ruch na stronie.
Nie masz konta na Google Analitics?
Tutaj dowiesz się więcej jak je założyć.
CSS Compress - zoptymalizuj czas ładowania Twojej strony poprzez skompresowanie plików css.
Jak to działa?
- łączy wszystkie pliki css w jeden plik.
- usuwa komentarze, taby, spacje, nowe wiersze, itp
- skraca czas ładowania templatki