Framework ver. EF 3.0
W szablonach w których wykorzystany jest framework w tej wersji można konfigurować opisane niżej opcje.
UWAGA:
Plugin EF3-framework musi być zainstalowany, aby szablon i framework działały poprawnie!
Wybierz Extensions -> Template Manager -> Styles -> Nazwa szablonu żeby skonfigurować opcje.

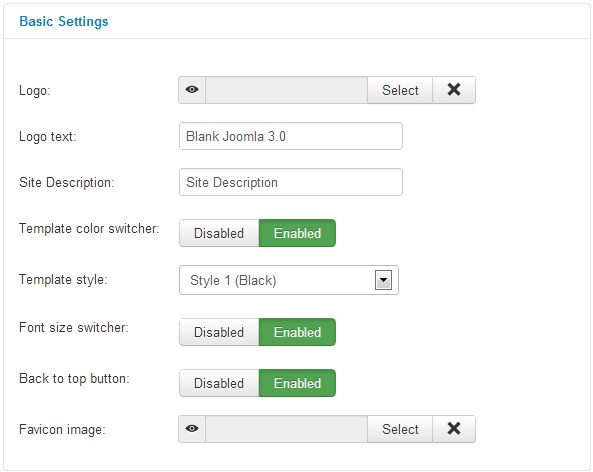
Basic Settings

Logo - Kliknij przycisk “Select” aby wgrać plik z logo na serwer. Wgrany plik zastąpi przykładowe logo widoczne wcześniej na stronie demo. Kliknij przycisk "Wyczyść", aby pozostawić obszar pusty.
Logo text - opcjonalnie, zamiast logo, możesz wprowadzić nazwę firmy. W takim wypadku pole Logo musi być niewypełnione.
Site description - dodaj krótki opis firmy pod logo, np. opisz swoją stronę internetową lub wyświetl slogan firmy.
Template color switcher - przełącznik kolorów umieszczony na dole strony. Możesz go wyłączyć i wybrać domyślny kolor szablonu.
Template style - wybierz domyślną wersję szablonu.
Font size switcher - przełącznik rozmiaru czcionki umieszczony w pozycji ‘breadcrumb’. Zmienia wielkość czcionki w obszarze treści strony.
Back to top button - Ta opcja pozwala na wyświetlenie lub ukrycie przycisku “powrót do góry” pojawiającego się w prawym dolnym rogu na stronie frontowej.
Favicon image - favicon jest to ikona, która pojawia się w pasku adresu przeglądarki, obok nazwy strony na liście zakładek. Opcja ta pozwala na przesłanie własnego favicon (zalecany rozmiar to 16x16 pikseli) lub pozostawienia pustego miejsca aby użyć domyślnego obrazu z katalogu szablonu. Favicon można wygenerować przy pomocy wielu dostępnych generatorów.
Template Layout

Szablon zbudowany jest w układzie wykorzystującym 12 kolumnowy system Bootstrap.
Wiersz w którym znajduje się kolumna treści został ulepszony tak, żeby możliwa była zmiana kolejności wyświetlania kolumn lewej i prawej.
Template width - wybierz między statyczną i płynną szerokością szablonu.
- opcja statyczna - domyślna szerokość to 1170px
- opcja “fluid” - należy określić szerokość szablonu w % lub px.
- Pamiętaj, aby dodać jednostkę - % lub px!
- Na przykład: 100% lub 980px.
Scheme variation - wybierz jeden z dostępnych wariantów układu głównych pozycji szablonu
Left column width - określ szerokość lewej kolumny
Right column width - określ szerokość prawej kolumny
Szerokość określa się podając ile kolumn z 12 kolumnowego układu ma być przeznaczonych na określoną pozycję w szablonie. W tych samych jednostkach ustala się parametr Bootstrap Size w zakładce Advanced Options każdego z modułów. Dostępne warianty układu opisane są w dokumentacji szablonu.
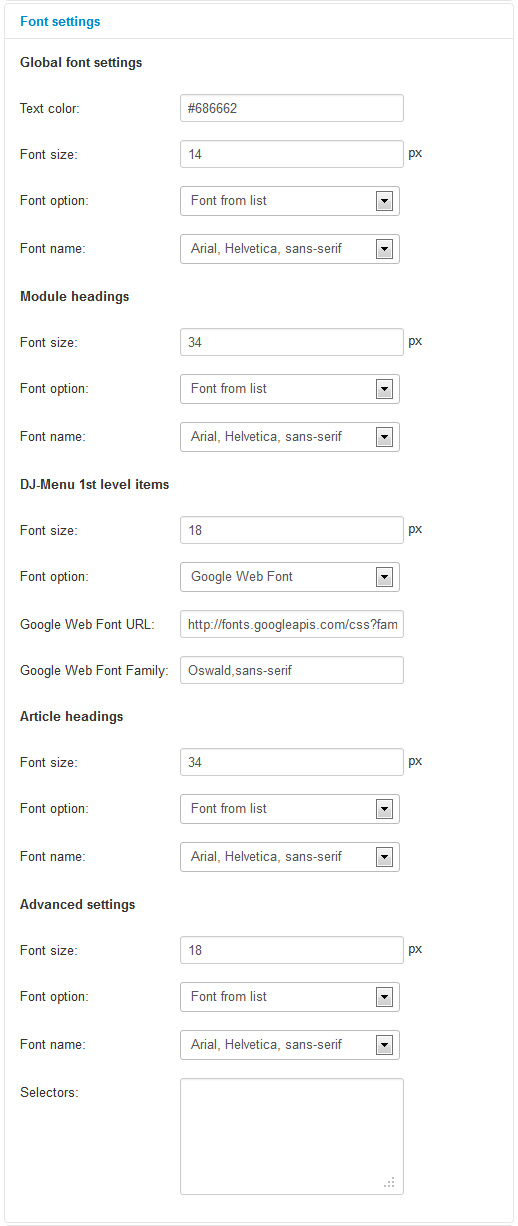
Font Settings

Global Font Settings - Ta grupa opcji dotyczy domyślnego koloru, wielkości i kroju czcionki w tekście.
1. Wybierz font z listy

2. Wpisz niestandardowy font

3. Użyj fontu Google

Module and article headings - Zmień kolor, wielkość i krój czcionki tytułów artykułów i modułów. Zależnie od szablonu ustawienia tytułów artykułów i modułów można zmieniać wspólnie lub osobno.
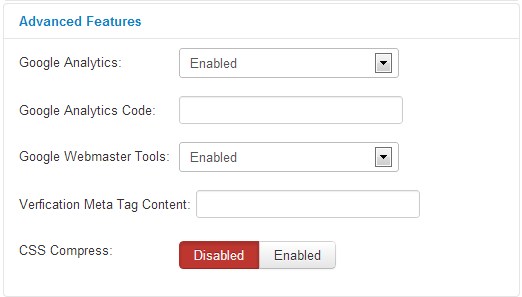
Advanced Features

Google Analytics - Możesz skorzystać z darmowego narzędzia służącego do prowadzenia statystyk odwiedzalności strony. Jeżeli wybierzesz “Enabled” wyświetli się kolejne pole w którym należy wpisać ‘Google Analytics Code’. Więcej o Google Analytics oraz jak wygenerować ‘Google Analytics Code’ możesz dowiedzieć się tutaj.
Verfication Meta Tag Content - Kiedy twoja strona zostanie zweryfikowana w Google Webmaster Tools możesz włączyć opcję o tej nazwie i następnie wpisać wygenerowany w Google Webmaster Tools kod. W ten sposób znaczniki meta będą umieszczane na stronie bez potrzeby modyfikowania kodu szablonu. Jeżeli nie wiesz jak zweryfikować stronę zapoznaj się z treścią tej strony.
CSS Compress - przyspiesz ładowanie strony przez kompresję plików css. Jak to działa?
- scala pliki CSS w jednym pliku
- usuwa komentarze, tabulatory, spacje, nowe linie, itp.
- zmniejsza czas odpowiedzi serwera