Jak umieścić Adsense i banery w szablonach Joomla 3.x?

Każdy użytkownik Joomla może ustawić na stronie własne banery graficzne, jak i banery Adsense. Przydaje się to, gdy chcemy czerpać korzyści finansowe z ogłoszeń zamieszczanych w serwisie. W tym celu należy zrobić kilka rzeczy. W tym tutorialu pokażemy Ci, jak skonfigurować je poprawnie.
Google AdSense
Jeśli nie masz konta Google, załóż je.
Krok 1: Zacznij z Google AdSense
Żeby zarejestrować się do systemu Google AdSense, kliknij w ten link https://www.google.com/adsense/signup
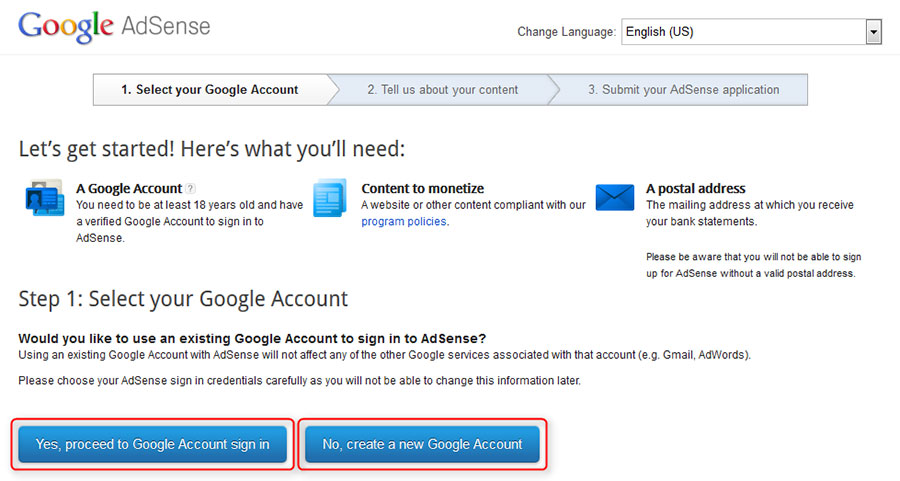
- Wybierz swoje konto lub załóż nowe, jeśli jeszcze go nie posiadasz.

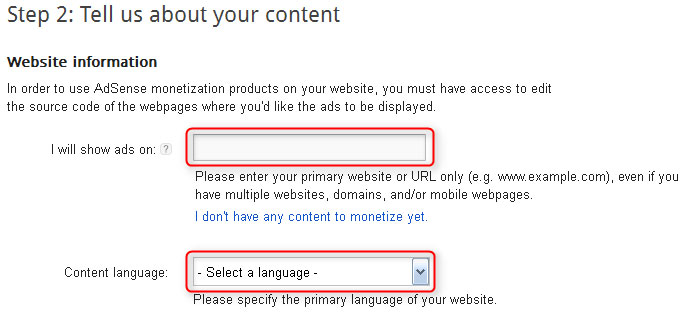
- Wpisz adres URL witryny i wybierz język treści na stronie.

- Przeczytaj Warunki Google AdSense i zasady programu.
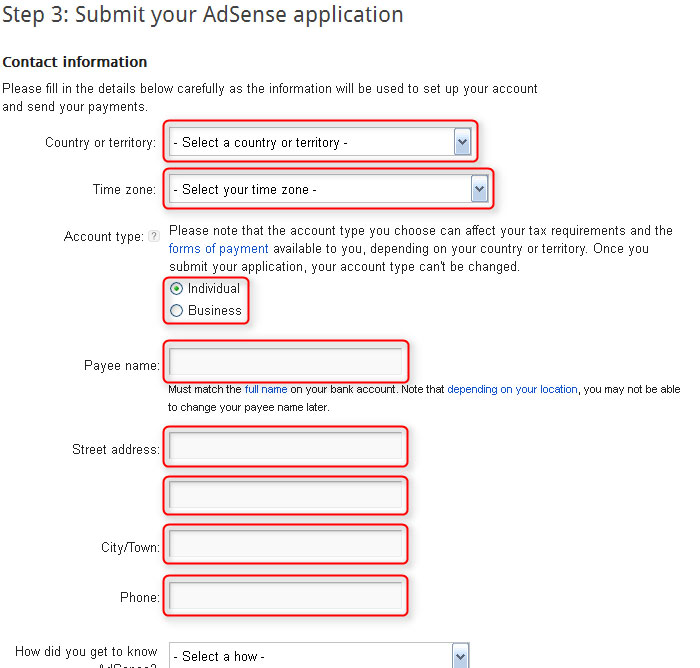
- Kolejnym krokiem jest złożenie wniosku AdSense. Wypełnij wszystkie pola formularza i kliknij przycisk Prześlij moje zgłoszenie.

- Jeśli zrobiłeś wszystko poprawnie, to przejdź do strony z podziękowaniem za zgłoszenie strony w AdSense. Zobaczysz tam informację, że w ciągu tygodnia od rejestracji otrzymasz wiadomość na adres mailowy powiązany z aplikacją na temat stanu konta.
- Po otrzymaniu wiadomości e-mail dotyczącej dołączenia do Google AdStensie, wejdź w link zamieszczony w wiadomości.
- Jesteś teraz na stronie Google AdSense online - warunki korzystania z usługi. Przeczytaj ten dokument. W końcowym fragmencie zaznacz, że czytałeś i zaakceptowałeś warunki i przejdź do własnego konta AdSense.

Krok 2: Tworzenie jednostki reklamowej
-
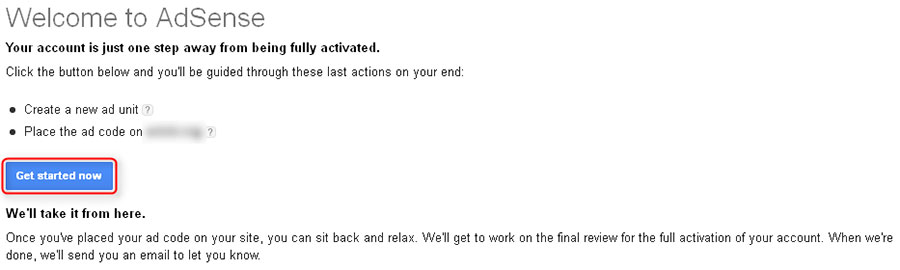
Na koncie AdSense przejdź do strony “Witamy w AdSense”. Kliknij przycisk Rozpocznij teraz.

-
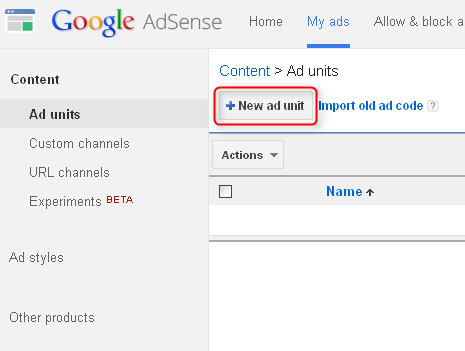
Kliknij przycisk dotyczący nowej jednostki reklamowej w głównym menu Google AdSense.

-
Wpisz nazwę bloku reklamowego, wybierz rozmiar, typ ogłoszenia i kliknij przycisk zapisz i wygeneruj kod.

-
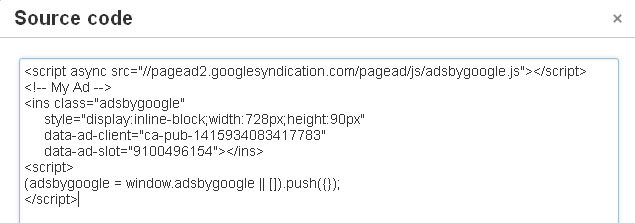
Pojawi się okno ze skryptem bloku reklamy. Skopiuj go, a od następnego kroku dowiesz się, w jaki sposób wyświetlić kod na stronie Joomla.

Krok 3: Konfiguracja edytora skryptów Joomla, aby umożliwił używanie znacznika script
Zazwyczaj banery można ustawić za pomocą znaczników iframe lub script . Domyślne edytory w Joomla 3.x automatycznie usuwają takie znaczniki HTML. Trzeba skonfigurować edytor, by pozwolił na ich użycie. Najpopularniejsze edytory w Joomla 3.x to TinyMCE i JCE.
Konfiguracja edytora TinyMCE
Idź do Rozszerzenia-> Dodatki-> Edytor - TinyMCE, zobaczysz tam parametry dodatku.

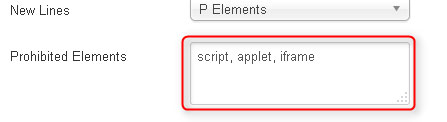
Wyrzuć tagi script, applet i iframe z zabronionych elementów i kliknij zapisz i zamknij.
Konfiguracja edytora JCE
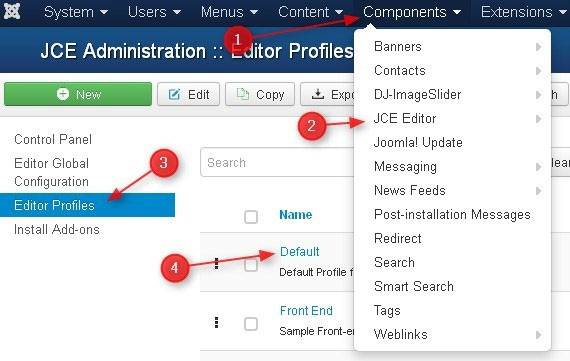
Jeśli jest zainstalowany edytor JCE, to idź do Komponenty-> JCE Editor -> Profiles i wybierz domyślny profil.

Na stronie edycji domyślnego profilu JCE idź do zakładki “Edtor Parametrs” i wybierz sekcję “Advanced”. Zaznacz, że pozwalasz na użycie javascriptu. Kliknij zapisz i zamknij.

Po tych modyfikacjach można dodawać banery, które są określane za pomocą znacznika script.
Krok 4: Wyświetlanie banera AdSense we własnym module HTML
Istnieje kilka prostych kroków do stworzenia nowego modułu, służącego do wyświetlenia banera AdSense na stronie.
-
Utwórz własny moduł HTML
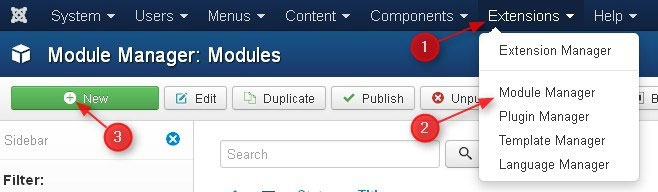
Idź do zaplecza strony, Rozszerzenia-> Moduły i kliknij “utwórz”.

-
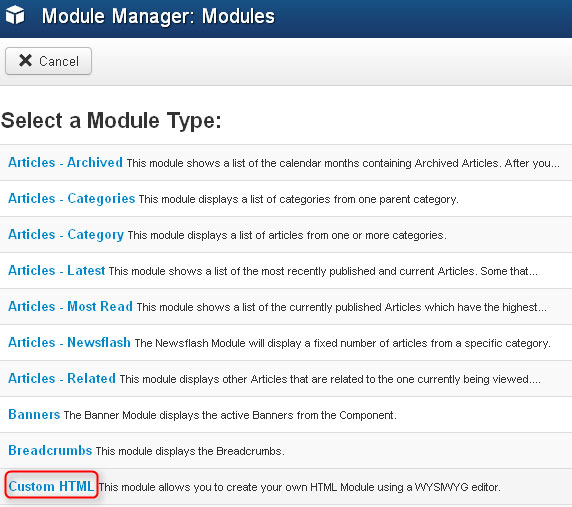
Pojawi się okno modalne, wybierz “Własny HTML”.

-
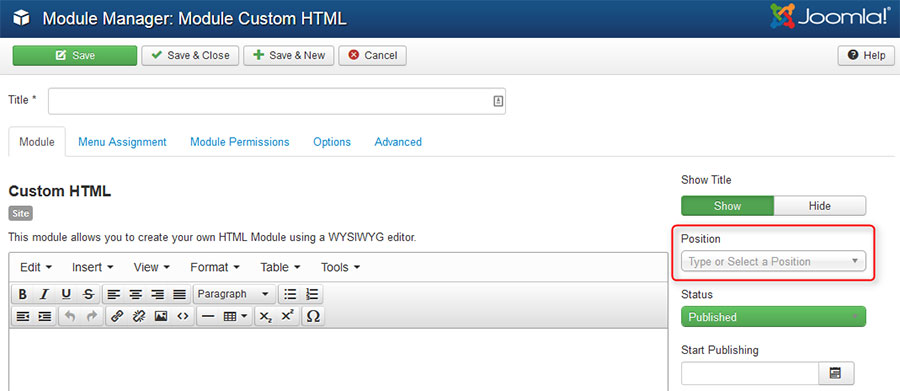
Wybierz pozycję modułu, na której pojawi się baner.

-
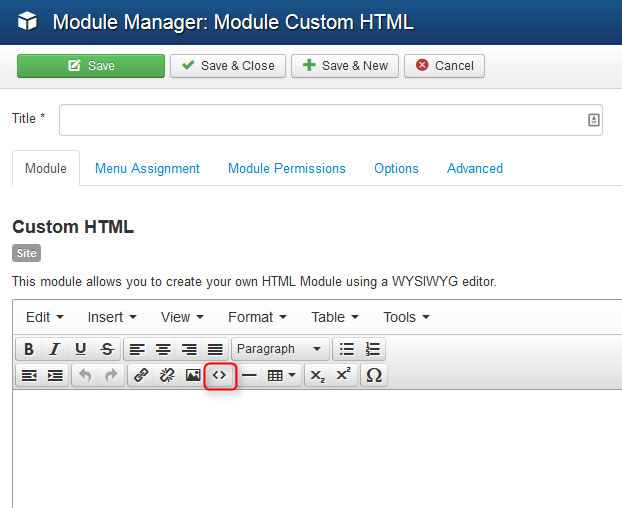
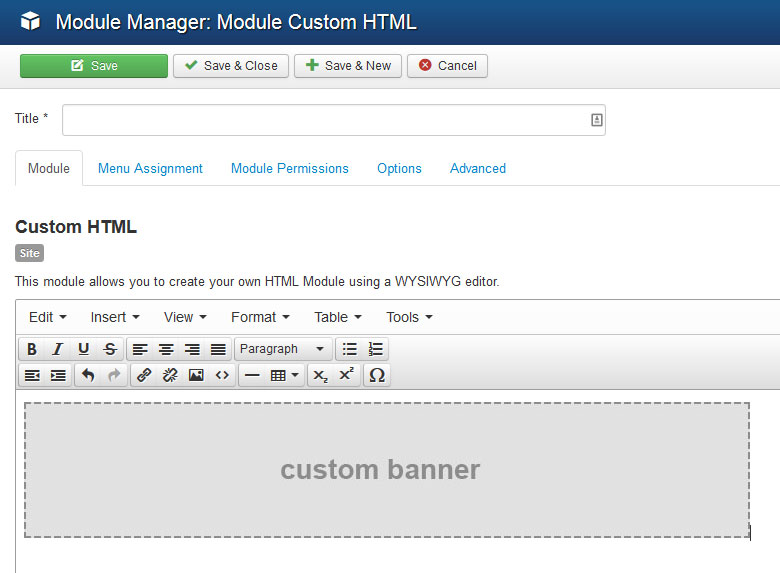
Kliknij przycisk “kod źródłowy” w edytorze.

-
W oknie kodu źródłowego wklej skrypt baneru, który uprzednio wygenerowałeś na AdSense. Kliknij OK żeby powrócić do edytora.

Nie obawiaj się gdy zobaczysz puste okno edytora, znacznik script może nie być w nim widoczny.
-
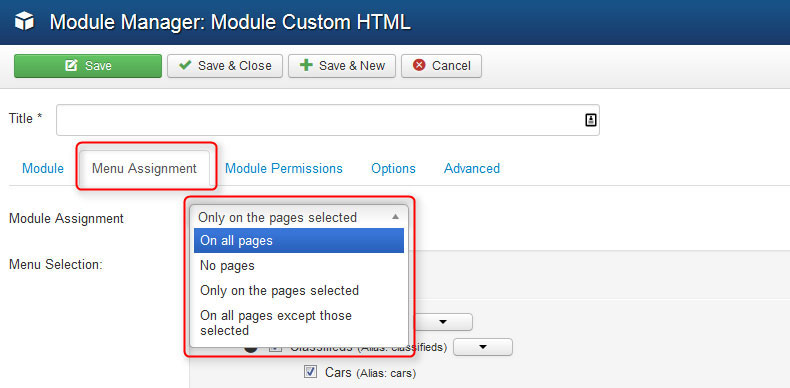
W zakładce “przypisz do pozycji menu” przypisz moduł do wybranych pozycji.

Kliknij zapisz i zamknij. Moduł AdSense powinien być już widoczny na Twojej stronie!
Niestandardowy obraz jako banner
Jeśli masz swój własny obrazkowy baner, to możesz umieścić go na stronie w Joomla 3.x. Na przykład:

Możesz wyświetlić niestandardowy obraz jako baner w podobny sposób jak baner AdSense. Więcej informacji dotyczących wyświetlania banera AdSense, można uzyskać w kroku 4: Wyświetlanie banera AdSense we własnym module HTML.

Komponent “Banery” w Joomla
Joomla 3.x ma wbudowany komponent do wyświetlania banerów na stronie. Zobacz, jak za pomocą kilku prostych kroków skonfigurować komponent i moduł.
Krok 1: Utwórz kategorię
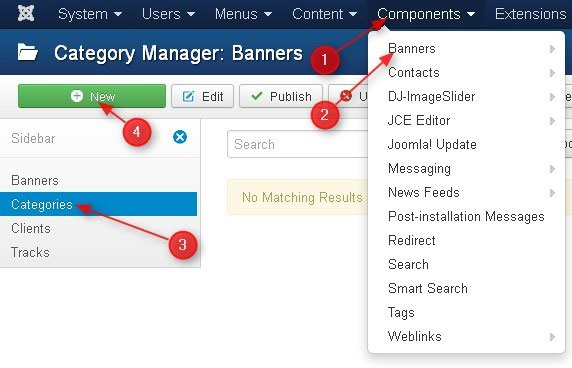
Idź do Komponenty-> Banners-> Categories-> New aby utworzyć kategorię.

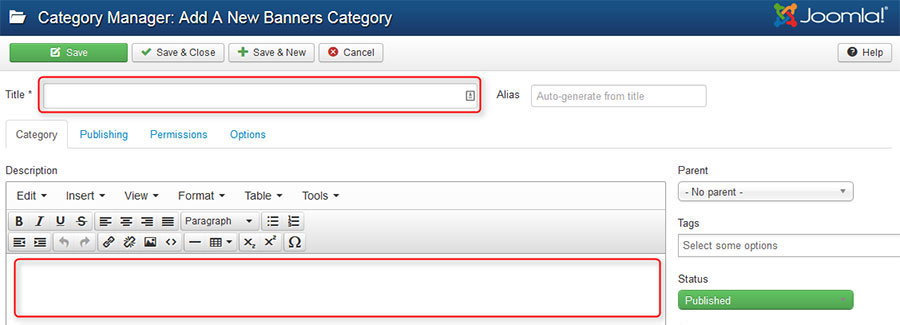
Wpisz tytuł i opis. Możesz również skonfigurować inne opcje.

Krok 2: Utwórz baner
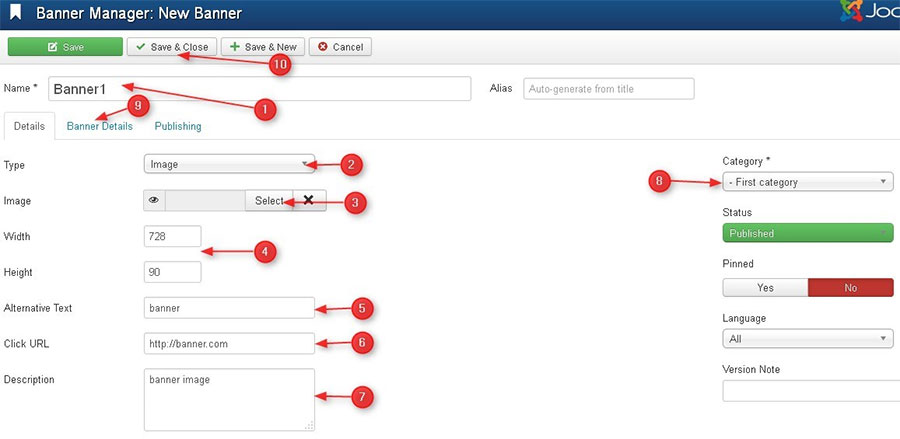
Idź do Komponenty-> Banner-> Banners-> New

- Tutaj powinieneś:
- wpisać tytuł banera
- wybrać kategorię banera
- wybrać typ banera: obraz lub własny
- jeśli to obraz, to wybierz go z serwera FTP, usta szerokość i wysokość, wpisz tekst alternatywny
- jeśli to własny baner, to wpisz kod do wyświetlenia banera
- wpisz opis
- Możesz również dostosować inne opcje banera. W zakładce banner details możesz skonfigurować liczbę wyświetleń banerów na stronie, wybór klienta, który zlecił umieszczenie banera i licznik, ile razy baner był wyświetlany i ile razy został kliknięty
Krok 3: Publikacja modułu z banerem
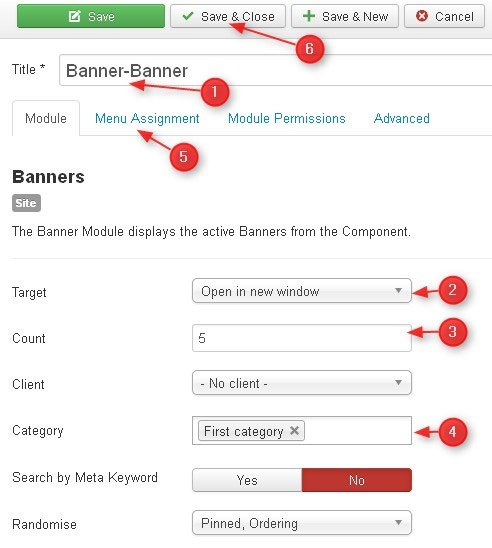
Moduł banera wyświetla aktywne banery z komponentu. Idź do Rozszerzenia-> Moduły-> Utwórz-> Banner
- W parametrach modułu:
- wpisz tytuł modułu
- wybierz czy baner po kliknięciu ma się otwierać w tym samym, czy w innym oknie
- wybierz ilość banerów do wyświetlenia
- wybierz kategorię banerów
- wybierz pozycję, na której mają się wyświetlić banery
- dostosuj inne ustawienia wedle potrzeby

Krok 4: Sprawdź statystyki banera
Tutaj zobaczysz liczbę wyświetleń i kliknięć. Takie same informacje są dostępne w sekcji “Tracks”, istnieje również możliwość by filtrować je pod względem daty i okresu.
Dziękujemy za przeczytanie. Nie zapomnij o udostępnieniu artykułu, jeśli okazał się pomocny!