DJ-Image-Slider - jak zarządzać? Ustawienia i konfiguracja
DJ-Image-Slider to dodatek do Joomla składający się z komponentu, modułu oraz opcjonalnie z modułu DJ-Image-Tabber. Jak już sama nazwa wskazuje DJ-Image-Slider to rozszerzenie umożliwiające wyświetlanie obrazków oraz ich opisów w formie efektownych slajdów. Z kolei moduł DJ-Image-Tabber pozwala dodatkowo stworzyć zakładki wraz z tytułami, które służą do nawigacji pomiędzy poszczególnymi slajdami.
Istnieją trzy sposoby prezentacji slajdów:
- Za pomocą komponentu i modułu DJ-Image-Slider
- Za pomocą samego modułu DJ-Image-Slider
- Za pomocą komponentu i modułu DJ-Image-Tabber
Instalacja
Instalacji dodatku dokonujemy poprzez instalator dostępny w zapleczu administracyjnym witryny.
Nie wiesz jak zainstalować rozszerzenie Joomla?
Przeczytaj ten artykuł: Jak zainstalować komponent, moduł lub plugin do Joomla?
Zawsze najświeższe wersje naszych dodatków Joomla znajdziesz na DJ-Extensions.
1) Wyświetlanie slajdów za pomocą komponentu i modułu DJ-Image-Slider
To połączenie pozwoli na wyświetlenie obrazków wraz z opisami i tytułami. Każdy slajd możesz dowolnie podlinkować do artykułu, pozycji menu, adresu URL, a nawet do produktu VirtueMart lub DJ-Catalog2.
Zobacz przykład w szablonie JM-City.
Konfiguracja komponentu DJ-Image-Slider
Pierwszy krok to ustawienie ścieżki dostępu do folderu na serwerze, gdzie będą znajdować się obrazki. W tym celu przejdź do Komponenty->DJ-Image-Slider->Slides->Parameters – domyślny folder to „images/stories/”, który znajduje się w głównym katalogu instalacji Joomla.
Następny krok to stworzenie kategorii, do której będą przypisywane slajdy.
Aby stworzyć kategorię przejdź do „Categories” i kliknij „New”.
- Title - wpisz tytuł kategorii
- Alias - wpisz alternatywny tytuł kategorii
- Published - wybierz tak/nie jeżeli chcesz opublikować kategorię lub nie
- Category Order - wybierz kolejność wyświetlania kategorii (najpierw trzeba zapisać kategorię, aby ta opcja była dostępna)
- Description - wpisz opis dla kategorii (opcjonalnie)
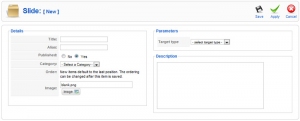
Kolejny krok to stworzenie slajdu. Przejdź do „Slides” i kliknij „New”
- Title - wpisz tytuł slajdu
- Alias - wpisz alternatywny tytuł slajdu
- Published - wybierz tak/nie jeżeli chcesz opublikować slajd lub nie
- Category - wybierz kategorię slajdu
- Order - wybierz kolejność wyświetlania slajdu (najpierw trzeba zapisać kategorię, aby ta opcja była dostępna)
- Image - wybierz obrazek dla slajdu (wcześniej wyślij obrazki do folderu wybranego w „Parameters”)
- Target type - wybierz dokąd ma linkować slajd (pozycja menu, adres URL, artykuł, produkt VirtueMart, produkt DJ-Catalog2)
- Description - wpisz opis slajdu
Konfiguracja modułu DJ-Image-Slider
Do wyświetlenia slajdów niezbędny jest moduł DJ-Image-Slider. Przejdź do Rozszerzenia->Moduły i wybierz moduł DJ-Image-Slider.
- Slider source - wybierz czy obrazki mają być zaciągnięte z określonego folderu czy z komponentu DJ-Image-Slider
Ważne:
Moduł umożliwia również wyświetlanie obrazków bez konieczności linkowania slajdów. Jeżeli chcemy skorzystać z tej opcji to wybieramy powyżej folder, a w ustawieniu „Image folder” podajemy ścieżkę do folderu. W tym wypadku nie musimy tworzyć slajdów w komponencie, gdyż do ich wyświetlenia wystarczy sam moduł. - Slider type - wyświetl obrazki wertykalnie, horyzontalnie lub z efektem „fade” (efekt „fade” umożliwia wyświetlania naraz tylko jednego obrazka)
- MooTools version - wybierz wersję obsługiwanej biblioteki MooTools, zalecane ustawienie „auto”, gdyż system sam wybierze odpowiednie ustawienie
- Link image - wybierz czy po kliknięciu w slajd, zdjęcie ma się otworzyć w okienku „modal”, czy ma bezpośrednio przenieść do podlinkowanej strony lub wyłącz linkowanie w ogóle
FOLDER AS A SOURCE: SETTINGS - źródło folder
- Image folder - podaj ścieżkę do folderu z obrazkami np. images/stories/slides (ścieżkę podajemy, jeżeli w opcji „Slide source” zaznaczyliśmy folder)
- Link - podaj adres URL do którego mają być podlinkowane zdjęcia
COMPONENT AS A SOURCE: SETTINGS - źródło komponent
- Slides category - wybierz, którą kategorię wyświetlić
- Show title - pokaż lub ukryj tytuł slajdu
- Show description - pokaż lub ukryj opis slajdu
- Show readmore - pokaż lub ukryj link „Readmore”
- Link title - podlinkuj tytuł slajdu
- Link description - podlinkuj opis slajdu
- Description limit - określ limit opisu wpisując maksymalną liczbę liter, które mają się wyświetlić
BASIC SLIDER SETTINGS - podstawowe ustawienia slajdów
- Slide width - szerokość slajdu w pikselach
- Slide height - wysokość slajdu w pikselach
- Fit a size of image to - dopasuj slajd względem wysokości lub szerokości, ustawienie „auto” spowoduje wybór dłuższego boku
- Visible images - liczba wyświetlanych obrazków jednocześnie
- Space between images - odstęp między obrazkami w pikselach
- Max images - podaj maksymalną liczbę slajdów, które mają zostać załadowane
- Sort by - sortuj slajdy wg nazw (folder), kolejności (komponent) lub losowo
- Slide effect - wybierz efekt przejścia. Więcej informacji tutaj: http://docs111.mootools.net/Effects/Fx-Transitions.js
- Autoplay - wybierz „Yes” jeżeli slajdy mają przewijać się automatycznie po załadowaniu
- Show play/pause - pokaż, ukryj lub pokaż po najechaniu kursorem przycisk start/stop
- Show next/prev - pokaż, ukryj lub pokaż po najechaniu kursorem przycisk następny/poprzedni, aby przejść do następnego/poprzedniego slajdu
- Show custom navigation - pokaż nawigację tak/nie
W module znajduje się kolejna zakładka z opcjami zaawansowanymi - „Advanced Parameters”.
- Description width - wpisz szerokość ramki z opisem slajdu
- Description vertical position - określ pozycję ramki z opisem, w pikselach od dolnej krawędzi obrazka
- Description horizontal position - określ pozycję ramki z opisem, w pikselach od lewej krawędzi obrazka
- Prev button - podaj ścieżkę do obrazka, który pełni funkcję przełączenia do poprzedniego slajdu (np. images/stories/prev.png) lub pozostaw puste, aby był to domyślny obrazek
- Next button - podaj ścieżkę do obrazka, który pełni funkcję przełączenia do następnego slajdu (np. images/stories/next.png) lub pozostaw puste, aby był to domyślny obrazek
- Play button - podaj ścieżkę do obrazka „Play” (np. images/stories/play.png) lub pozostaw puste, aby był to domyślny obrazek
- Pause button - podaj ścieżkę do obrazka „Pause” (np. images/stories/pause.png) lub pozostaw puste, aby był to domyślny obrazek
- Navigation bar vertical position - określ pozycję nawigacji w pikselach względem górnej krawędzi obrazka
- Navigation bar horizontal position - określ pozycję nawigacji w pikselach względem bocznych krawędzi obrazka
- Slide effect type - wybierz typ efektu dla slajdu lub pozostaw „auto”, aby system wybrał odpowiednie ustawienie
- Slide duration - długość wyświetlania slajdu w milisekundach
- Next slide delay - długość przerwy pomiędzy slajdami w milisekundach
- Preload delay time - czas ładowania slajdu
Pamiętaj, aby opublikować moduł na wybranej pozycji.
2) Wyświetlanie slajdów tylko za pomocą modułu DJ-Image-Slider
Nie potrzebujesz tytułów i opisów, a chcesz wyświetlić tylko obrazki? Wystarczy do tego moduł DJ-Image-Slider. Ustaw "Folder" dla opcji "Slider source" i podaj ścieżkę do katalogu z obrazkami na serwerze. Opis pozostałych parametrów modułu znajdziesz powyżej.
Zobacz przykład wykorzystania modułu w szablonie DJ-Old-Hotel (moduł z trzema zdjęciami w lewej kolumnie).
3) Wyświetlanie slajdów za pomocą komponentu DJ-Image-Slider oraz modułu DJ-Image-Tabber
DJ-Image-Tabber to kolejny moduł, który działa wraz z komponentem DJ-Image-Slider. Jego zaletą jest możliwość wyświetlenia tytułów w zakładkach, które pełnią funkcję nawigacji pomiędzy poszczególnymi slajdami.
Zobacz przykład wykorzystania modułu w szablonie JM-Royal-Beauty-Salon.
Konfiguracja komponentu DJ-Image-Slider
Opis konfiguracji znajduje się w pierwszym punkcie poradnika.
Konfiguracja modułu DJ-Image-Tabber
Przejdź do Rozszerzenia->Moduły i wybierz moduł DJ-Image-Tabber.
- Slides category - wybierz, którą kategorię wyświetlić
- Show title - pokaż lub ukryj tytuł slajdu
- Show description - pokaż lub ukryj opis slajdu
- Link title - podlinkuj tytuł slajdu
- Show readmore - pokaż lub ukryj link „Readmore”
- Description limit - określ limit opisu wpisując maksymalną liczbę liter, które mają się wyświetlić
- Image width - szerokość obrazka w pikselach
- Image height - wysokość obrazka w pikselach
- Tab width - szerokość zakładki w pikselach
- Tab height - wysokość zakładki w pikselach
- Sort by - sortuj slajdy wg nazw, kolejności lub losowo
- Autoplay - wybierz „Yes” jeżeli slajdy mają przewijać się automatycznie po załadowaniu
W module znajduje się kolejna zakładka z opcjami zaawansowanymi - „Advanced Parameters”.
- Slide effect - wybierz typ efektu dla slajdu lub pozostaw „auto”, aby system wybrał odpowiednie ustawienie
- Slide duration - długość wyświetlania slajdu w milisekundach
- Next slide delay - długość przerwy pomiędzy slajdami w milisekundach
Pamiętaj, aby opublikować moduł na wybranej pozycji.
Zobacz szablony w naszej ofercie, które korzystają z dodatku DJ-Image-Slider.