DJ-Messages pozwala tworzyć i wysyłać wiadomości do jednego użytkownika, wielu odbiorców lub wybranej grupy użytkowników.
Istnieją dwa sposoby utworzenia i wysłania nowej wiadomości. W zapleczu strony lub ze strony głównej.
Tworzenie wiadomości w zapleczu strony
Ta opcja jest dostępna dla tylko administratora witryny.
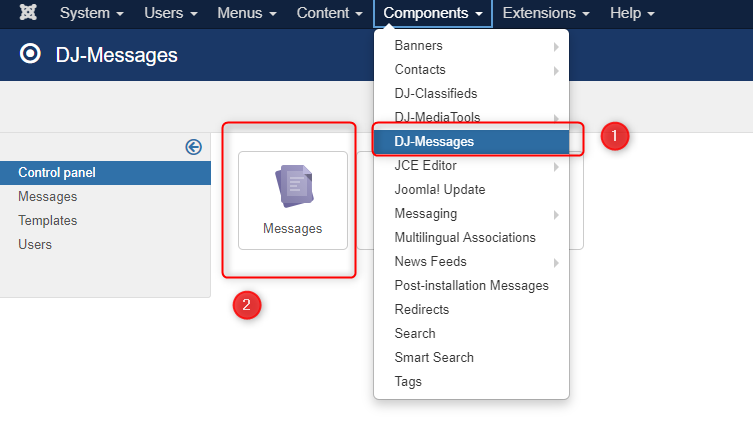
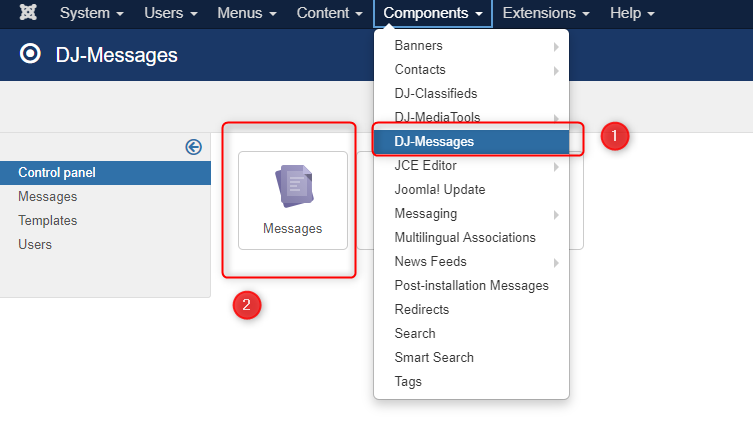
Otwórz komponent DJ-Messages i przejdź do „Messages”.

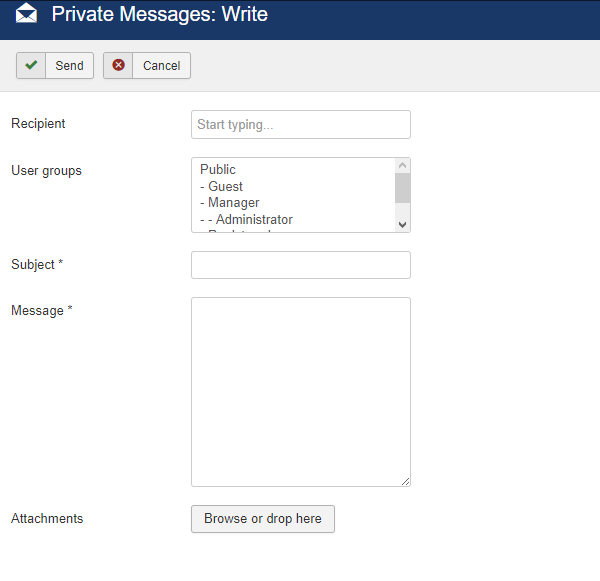
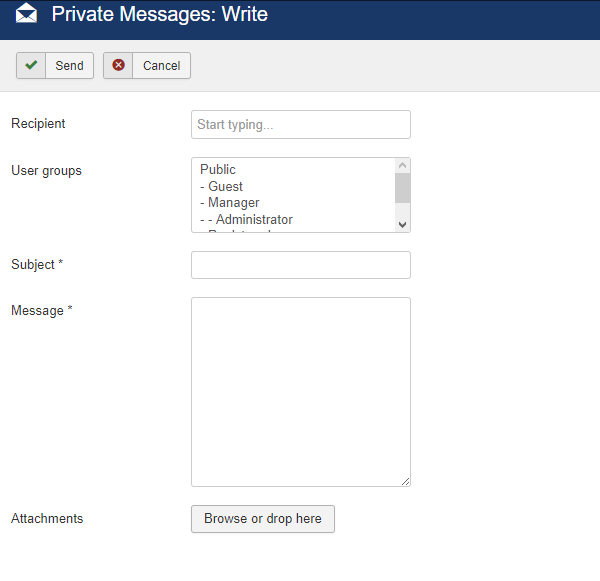
Kliknij „New”, a zobaczysz ten widok:

Recipient - wybierz jednego lub więcej odbiorców
User groups - wybierz grupę użytkowników, którą chcesz zdefiniować jako odbiorców
Subject - wpisz temat tutaj
Message - wpisz tutaj treść wiadomości
Attachments - możesz załączyć wybrane pliki
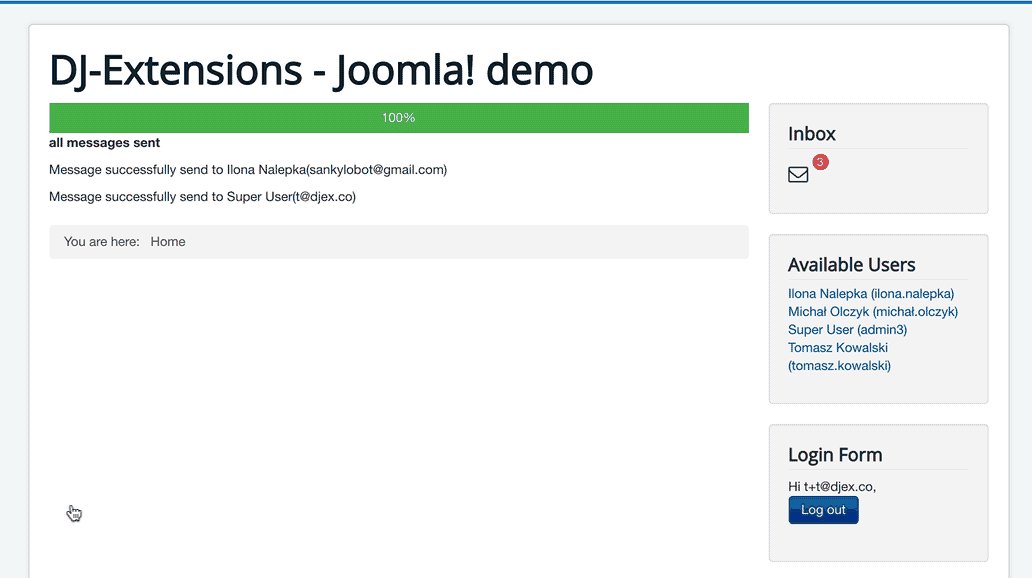
Kliknij przycisk „Send”, aby wysłać wiadomość.
Opcje wysyłania wiadomośći dla grup odbiorców i użytkowników można łączyć. Oznacza to, że można wybrać odbiorców i grupę użytkowników Joomla, co zwiększy liczbę docelowych odbiorców, a obie opcje nie wykluczają się wzajemnie. Korzystania z obu opcji naraz jest możliwe tylko przez Super administratora strony.
Tworzenie wiadomości na stronie głównej
Aby móc utworzyć nową wiadomość na stronie frontowej i wysłać ją, należy skonfigurować komponent DJ-Messages na swojej stronie.
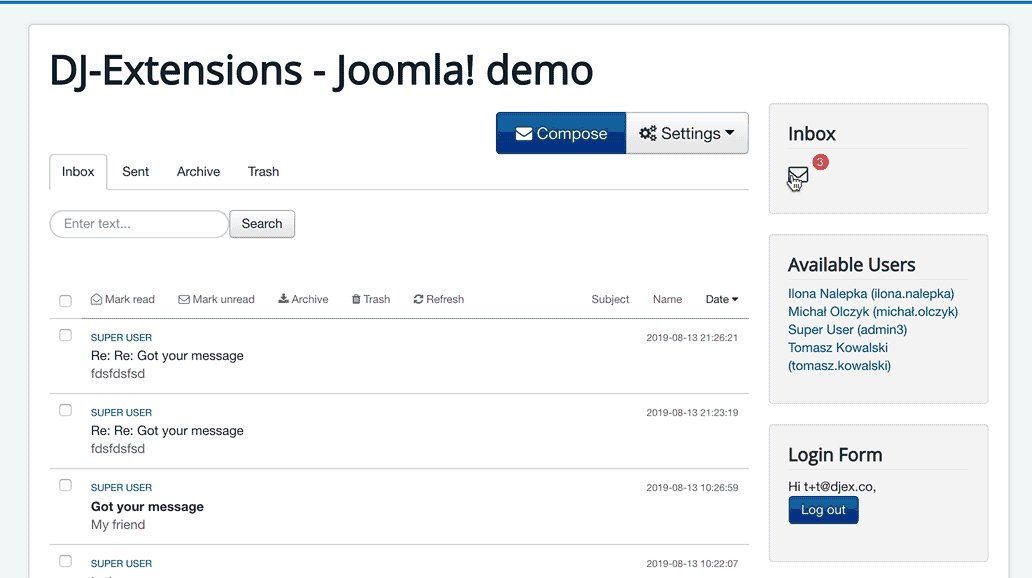
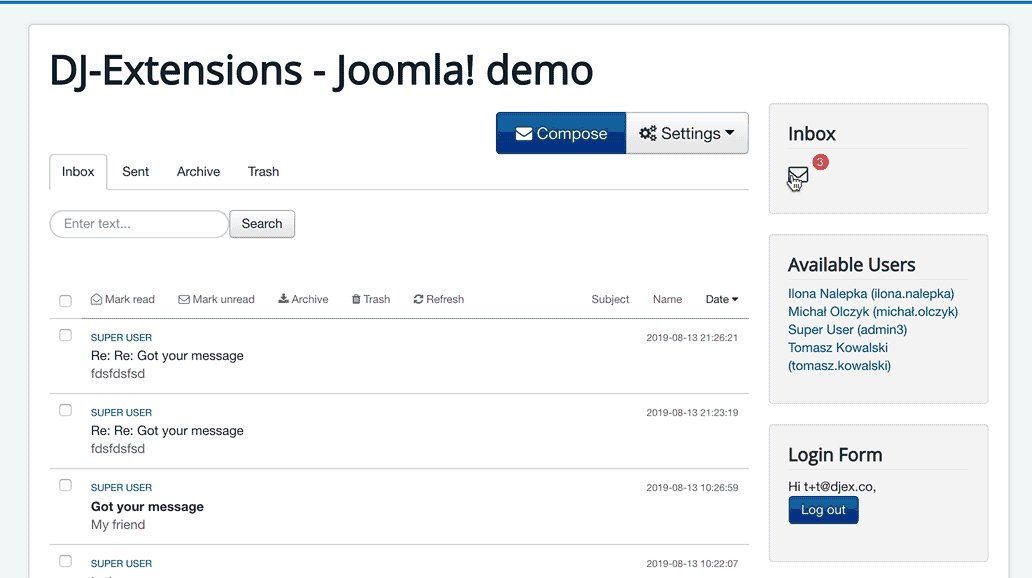
Aby móc utworzyć nową wiadomość, musisz skonfigurować i włączyć moduł „Notifications DJ-Messages” lub utworzyć nowe menu pozycji „Messages”. Znajdziesz tam przycisk „Compose”, przeznaczony do utworzenia nowej wiadomości.
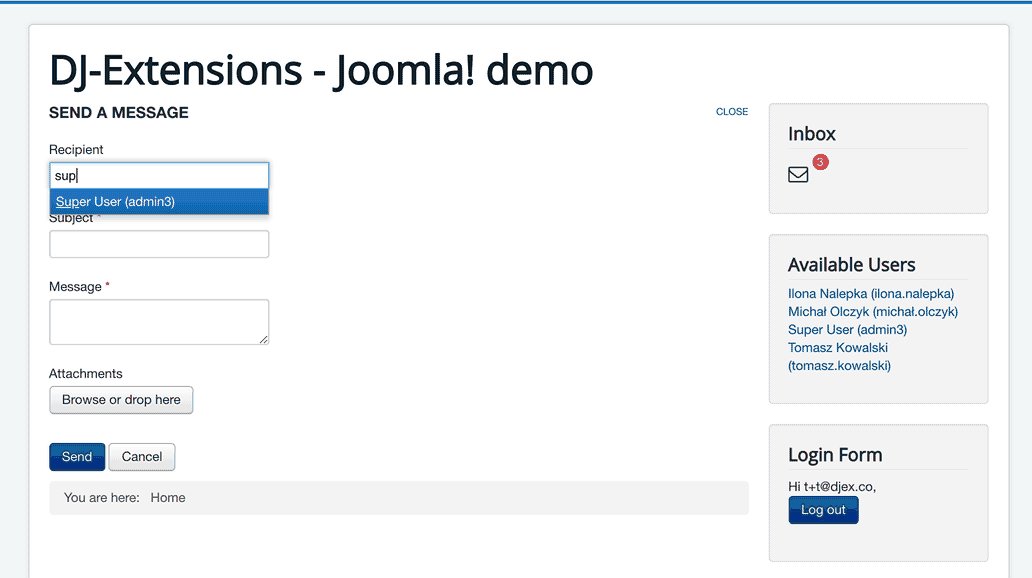
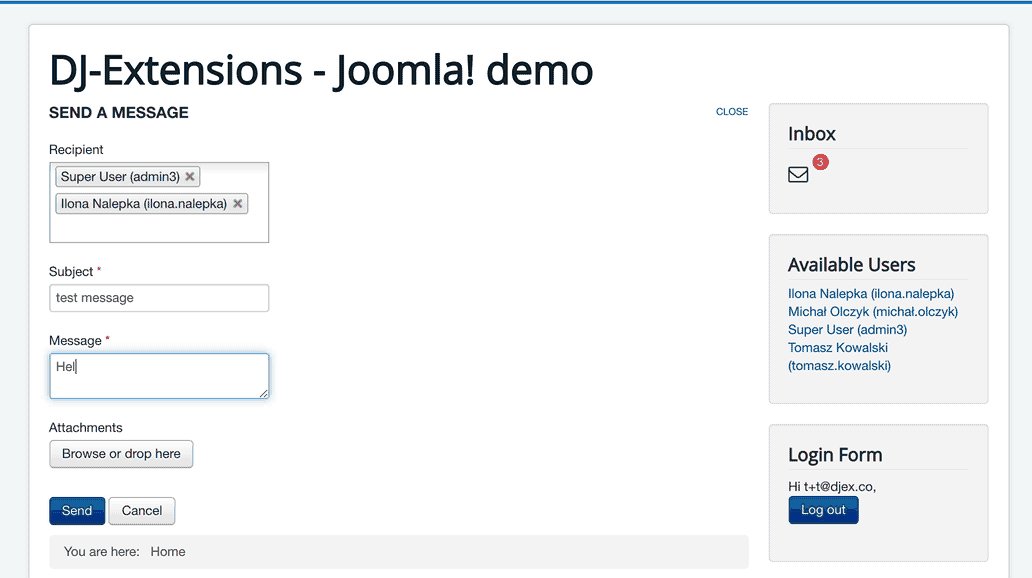
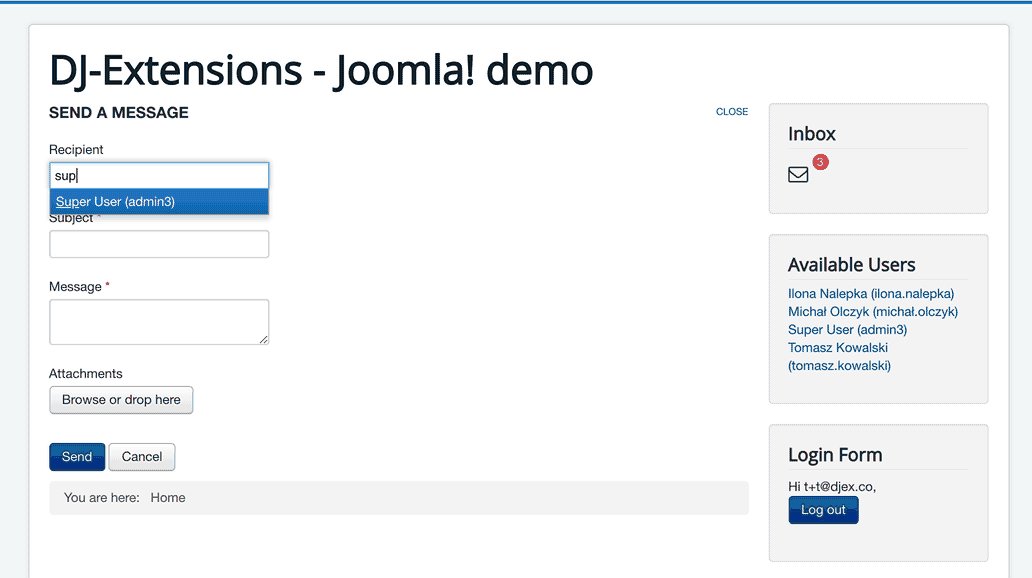
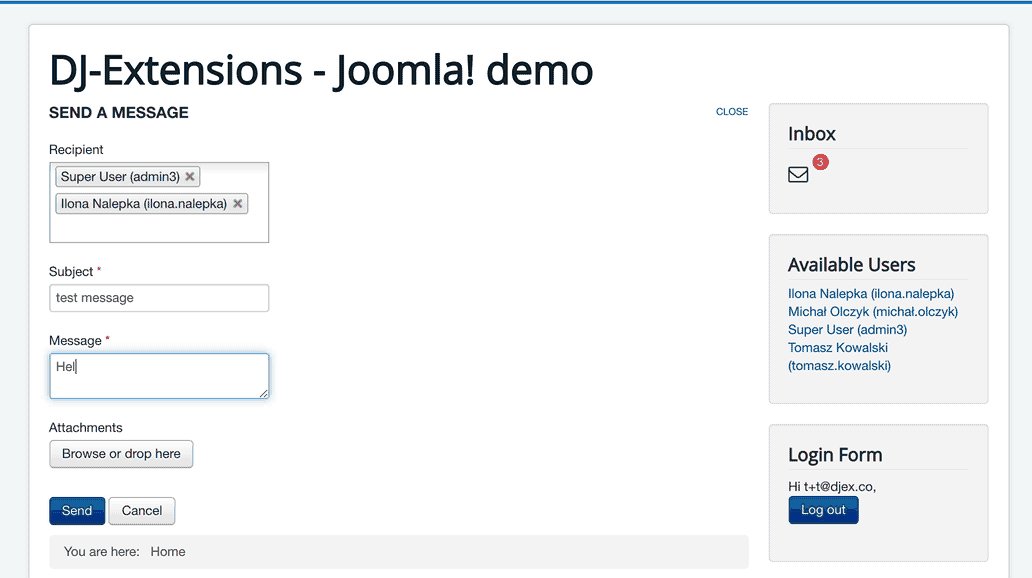
Widok tworzenia wiadomości wygląda następująco:

Jak widać, wszystkie opcje są takie same jak opcje z widoku zaplecza.
Pole grup użytkowników jest dostępne tylko dla administratora (z uprawnieniami super administratora). Zwykły użytkownik może wysyłać wiadomości, uwzgledniająć pola: adresata (recipient), temat (subject), treść wiadomości (message) oraz załączniki (attachments).
 Komponent DJ-Catalog2 umożliwia tworzenie grup klientów, dzięki czemu po przypisaniu klientów do określonej grupy, klient po zalogowaniu zobaczy ceny z rabatami.
Komponent DJ-Catalog2 umożliwia tworzenie grup klientów, dzięki czemu po przypisaniu klientów do określonej grupy, klient po zalogowaniu zobaczy ceny z rabatami.